Trong thế giới digital ngày càng cạnh tranh, trải nghiệm người dùng (UX) trở thành yếu tố sống còn quyết định thành bại của mọi website. Một website thân thiện, dễ sử dụng sẽ níu chân người dùng ở lại lâu hơn, tăng khả năng chuyển đổi và thành công trong cuộc đua giành top Google.
Trong bài viết hôm nay, chúng ta sẽ cùng nhau khám phá hai kỹ thuật phân trang phổ biến nhất hiện nay là: Infinite Scrolling và Pagination. Liệu đâu là lựa chọn hoàn hảo giúp tối ưu trải nghiệm người dùng và nâng cao hiệu quả SEO cho website? Hãy cùng KDATA phân tích, so sánh và “bật mí” cho bạn những bí mật đắt giá nhất nhé!
Infinite Scrolling là gì?

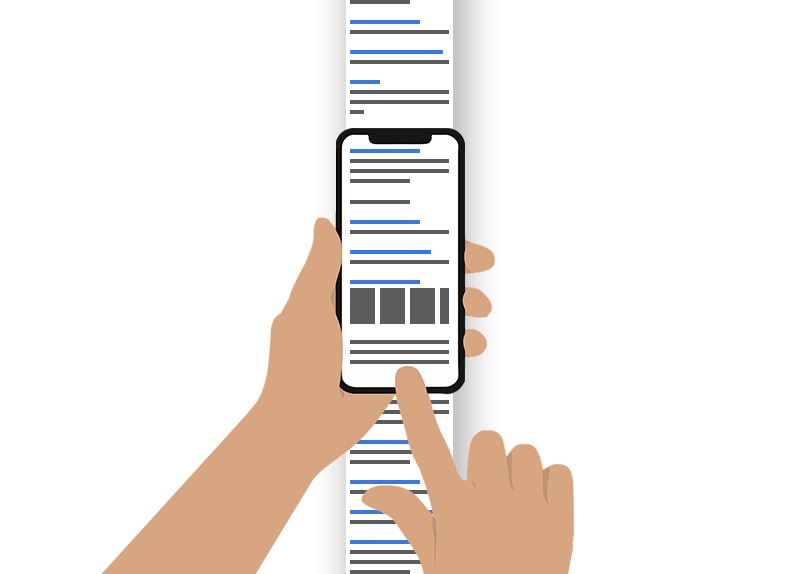
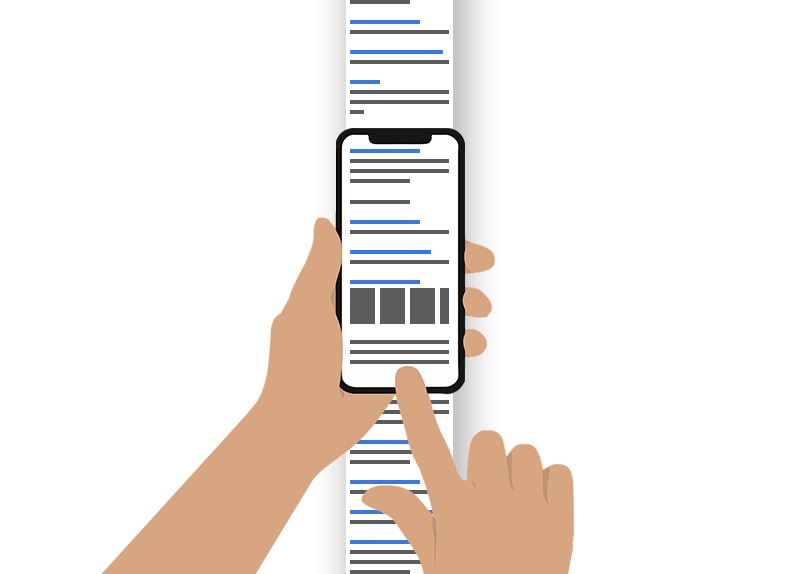
Infinite Scrolling (cuộn trang vô hạn) là kỹ thuật tự động tải thêm nội dung mới khi người dùng cuộn chuột xuống cuối trang, tạo thành một luồng nội dung liên tục.
Ưu điểm:
- Trải nghiệm người dùng liền mạch: Loại bỏ hành động nhấp chuột liên tục vào nút “xem thêm” giúp người dùng dễ dàng khám phá nội dung một cách liên tục, mượt mà.
- Tăng thời gian trên trang: Người dùng có xu hướng ở lại trang web lâu hơn do họ bị cuốn hút vào luồng nội dung vô tận.
- Phù hợp với nội dung mang tính giải trí cao: Hình ảnh, video, bài viết ngắn trên mạng xã hội (Facebook, Instagram,...)
Nhược điểm:
- Ảnh hưởng đến tốc độ tải trang: Tải quá nhiều nội dung cùng lúc có thể khiến website trở nên nặng nề, tốc độ tải trang chậm.
- Khó xác định chân trang: Người dùng khó biết được khi nào họ đã đọc hết nội dung trên trang.
- Không phù hợp với mọi loại website: Khó áp dụng cho các trang web yêu cầu tìm kiếm thông tin chính xác, ví dụ như trang web thương mại điện tử, website tin tức.
Phân trang Pagination là gì?

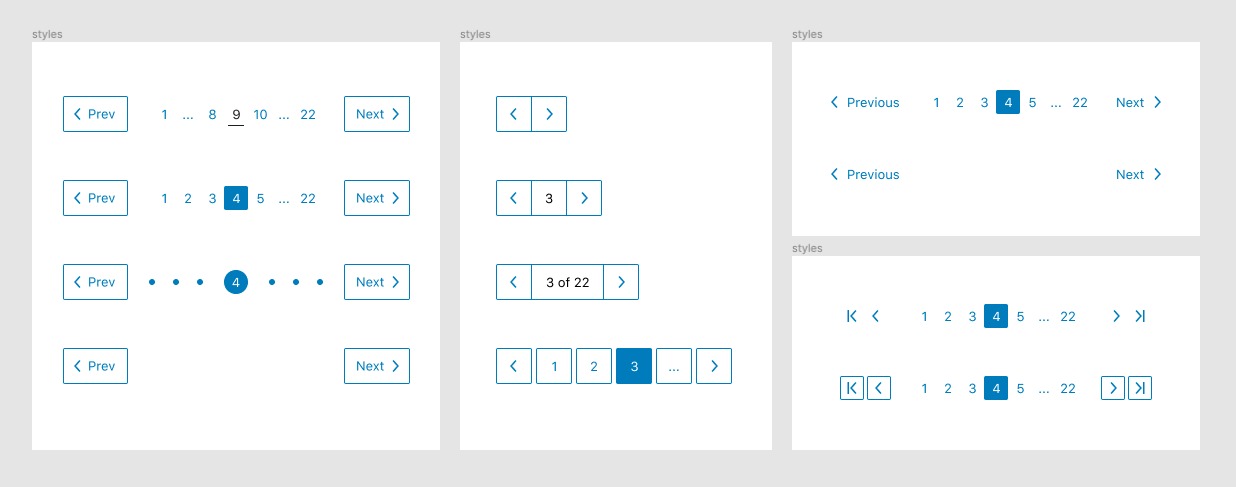
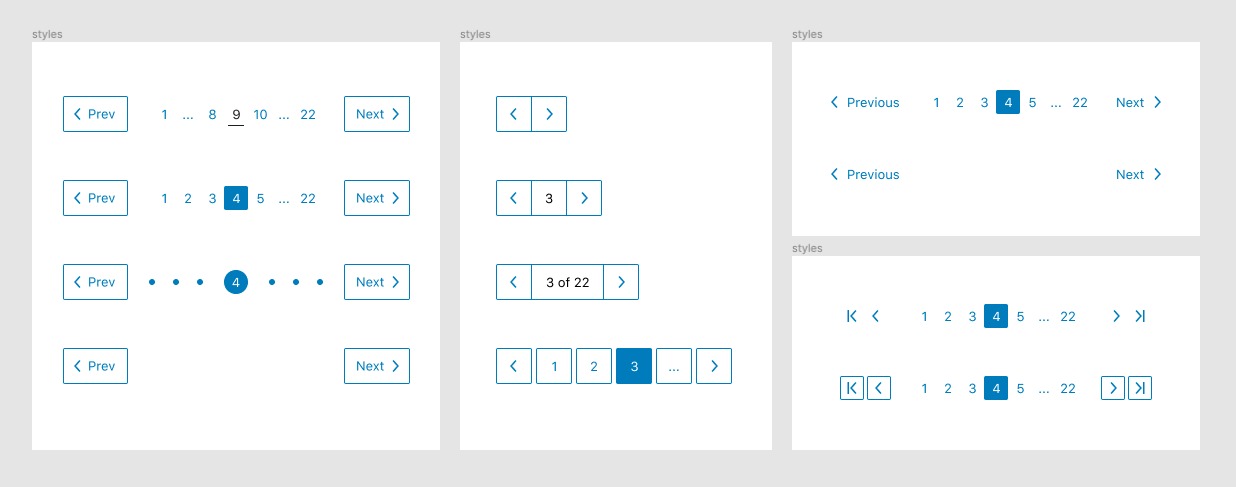
Pagination (phân trang) là kỹ thuật chia nội dung thành nhiều trang riêng biệt, người dùng có thể dễ dàng di chuyển giữa các trang bằng cách nhấp chuột vào các liên kết được đánh số hoặc mũi tên.
Ưu điểm:
- Tối ưu tốc độ tải trang: Website sẽ tải nhanh hơn do chỉ tải một lượng nội dung nhất định trên mỗi trang.
- Dễ dàng theo dõi và quản lý nội dung: Người dùng dễ dàng tìm kiếm thông tin họ cần và biết chính xác vị trí của mình trên website.
- Thân thiện với SEO: Google dễ dàng thu thập dữ liệu và đánh giá nội dung trên từng trang riêng biệt, từ đó cải thiện thứ hạng tìm kiếm cho website.
Nhược điểm:
- Trải nghiệm người dùng bị gián đoạn: Người dùng phải thực hiện thêm hành động nhấp chuột để xem thêm nội dung.
- Không thu hút bằng Infinite Scrolling: Có thể khiến người dùng cảm thấy nhàm chán khi phải thao tác quá nhiều lần.
Nên chọn Infinite Scrolling hay Pagination?
Câu trả lời phụ thuộc vào nhiều yếu tố như loại website, hành vi người dùng, mục tiêu SEO.... Tuy nhiên, bạn có thể tham khảo một số gợi ý dưới đây:
Nên sử dụng Infinite Scrolling khi:
- Website của bạn có lượng nội dung lớn và được cập nhật liên tục như: mạng xã hội, blog cá nhân, website giải trí...
- Mục tiêu của bạn là giữ chân người dùng ở lại website lâu nhất có thể.
- Website của bạn được thiết kế tối ưu về tốc độ tải trang, đảm bảo không bị ảnh hưởng bởi lượng nội dung lớn.
Nên sử dụng Pagination khi:
- Website của bạn chứa nhiều thông tin quan trọng, yêu cầu người dùng tìm kiếm chính xác như: website thương mại điện tử, website tin tức, blog chia sẻ kiến thức....
- Mục tiêu chính của bạn là SEO website lên top Google.
- Bạn muốn người dùng dễ dàng theo dõi và quản lý được nội dung trên website.
Tips và Tricks để tối ưu phân trang cho website
Dù bạn lựa chọn Infinite Scrolling hay Pagination thì việc tối ưu phân trang cũng vô cùng quan trọng giúp cải thiện trải nghiệm người dùng, từ đó nâng cao hiệu quả SEO cho website. Hãy bỏ túi ngay những bí kíp siêu “xịn sò” dưới đây nhé!
- Tối ưu tốc độ tải trang: Đây là yếu tố quan trọng nhất ảnh hưởng đến cả Infinite Scrolling lẫn Pagination. Hãy tối ưu hình ảnh, giảm thiểu request lên server, sử dụng bộ nhớ đệm... để website luôn “nhẹ như gió”.
- Sử dụng Lazy Load cho hình ảnh: Chỉ tải hình ảnh khi người dùng cuộn chuột đến vị trí cần hiển thị, giúp tiết kiệm dung lượng và tăng tốc độ tải trang.
- Hiển thị thanh tiến trình tải trang: Giúp người dùng biết được nội dung đang được tải và thời gian cần đợi, từ đó kiên nhẫn hơn với website của bạn.
- Cung cấp nút “Quay lại đầu trang”: Giúp người dùng dễ dàng quay trở lại phần đầu của trang web một cách nhanh chóng.
Nâng cao hiệu suất hoạt động cho website với giải pháp Cloud Hosting/ Cloud VPS từ KDATA
Để website luôn hoạt động mượt mà, ổn định và đạt hiệu quả SEO tốt nhất, bạn cần lựa chọn cho mình một giải pháp lưu trữ dữ liệu chất lượng cao.
Giải pháp Cloud Hosting/ Cloud VPS từ KDATA với những ưu điểm vượt trội chắc chắn sẽ làm bạn hài lòng:
- Tốc độ tải trang nhanh chóng: Công nghệ ổ cứng SSD siêu tốc, đường truyền mạnh mẽ giúp website của bạn luôn hoạt động nhanh chóng, ổn định.
- Bảo mật tuyệt đối: Hệ thống bảo mật đa lớp, phòng chống tấn công hiệu quả, giúp dữ liệu của bạn luôn được an toàn tuyệt đối.
- Hỗ trợ chuyên nghiệp 24/7: Đội ngũ kỹ thuật giàu kinh nghiệm, tận tâm, sẵn sàng hỗ trợ bạn mọi lúc mọi nơi.
Hãy truy cập ngay https://kdata.vn/ để biết thêm thông tin chi tiết và nhận ưu đãi hấp dẫn!
Kết luận
Hy vọng rằng, bài viết trên đã mang đến cho bạn cái nhìn tổng quan và chi tiết nhất về Infinite Scrolling và Pagination. Hãy cân nhắc và lựa chọn phương pháp phù hợp nhất với website của mình để mang đến cho người dùng những trải nghiệm tuyệt vời nhất.
Với giá cực tốt, bạn sẽ sở hữu dịch vụ Cloud Hosting ổ SSD tốc độ cao, an toàn và bảo mật. Đặc biệt, chúng tôi cung cấp bảng điều khiển cPanel dễ sử dụng và băng thông không giới hạn. Hãy trải nghiệm sự khác biệt với KDATA ngay hôm nay!
https://kdata.vn/cloud-hosting
👉 Liên hệ ngay KDATA hỗ trợ tận tình, support tối đa, giúp bạn trải nghiệm dịch vụ giá hời chất lượng tốt nhất