
Nếu bạn vẫn đang loay hoay vì chưa biết cách tích hợp CDN vào mã nguồn WordPress thì hãy đọc ngay bài viết hướng dẫn sau đây của chúng tôi nhé. Đảm bảo đơn giản và dễ thực hiện.
Đầu tiên bạn cần tạo CDN Resources.
Sau khi tạo được CDN Resources bạn cần ghi lại CDN Hostname.
Bước 1: Cài đặt plugin W3 Total Cache
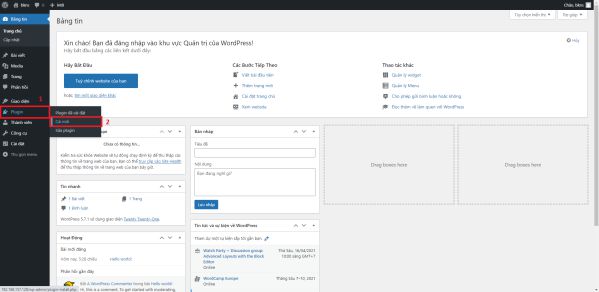
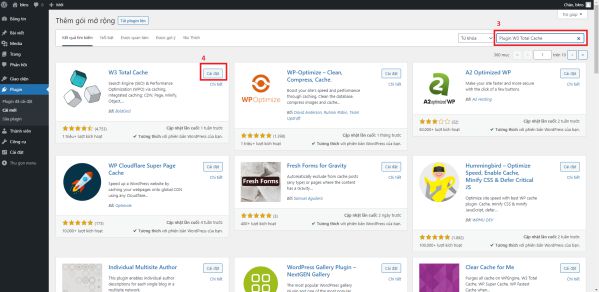
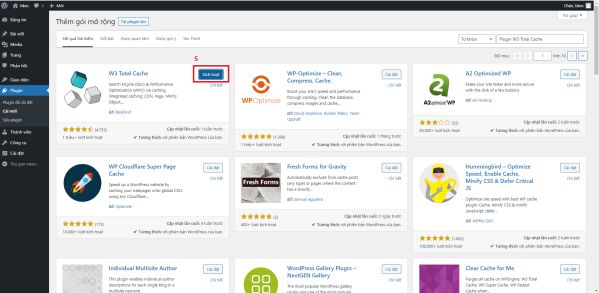
Đăng nhập vào trang quản trị WordPress Chọn Plugins → chọn Cài mới → Gõ W3 Total Cache trong ô tìm kiếm, khi có kết quả hiện ra nhấn vào Cài đặt . Sau khi cài đặt xong, click vào Kích hoạt để plugin hoạt động.



Bước 2: Cấu hình plugin W3 Total Cache
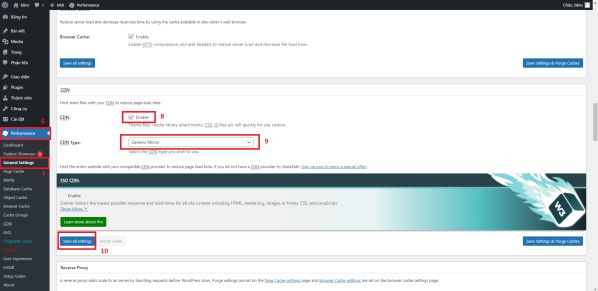
Chọn Performance → General Settings → Click vào mục CDN ở màn hình chính bên phải.
Sau khi mục cấu hình CDN hiện ra, tích chọn vào ô Enable và chọn kiểu Generic Mirror ở CDN Type rồi nhấn vào Save all settings để lưu cấu hình.

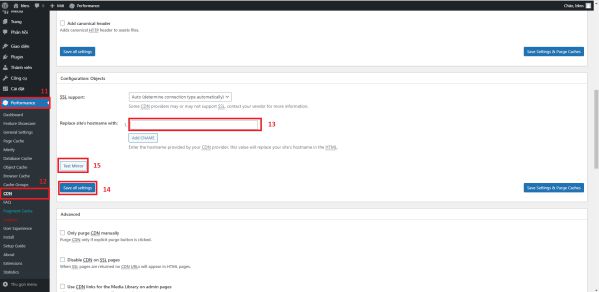
Bước 3: Cấu hình CDN
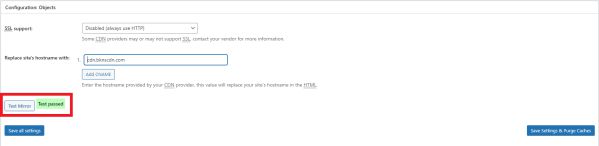
Chọn Performance → CDN, Trong phần Configuration điền CDN Hostname bạn đã lưu lại ở trên và điền vào ô Replace site’s hostname with

Sau đó kiểm tra kết quả bằng cách nhấn vào nút Test Mirror, nếu kết quả hiện Test passed là hoàn thành.
 Chỉ với 3 bước đơn giản là bạn đã có thể tích hợp CDN vào mã nguồn WordPress rồi đấy. Quá nhanh, quá đơn giản và hiệu quả phải không nào? Bắt tay vào thực hiện ngay thôi!
Chỉ với 3 bước đơn giản là bạn đã có thể tích hợp CDN vào mã nguồn WordPress rồi đấy. Quá nhanh, quá đơn giản và hiệu quả phải không nào? Bắt tay vào thực hiện ngay thôi!
Nguồn bài tham khảo: bkns
Tips: Tham gia Channel Telegram KDATA để không bỏ sót khuyến mãi hot nào