
Bạn có biết rằng bạn có thể chọn nhiều nền tảng sẵn có để hosting một website trực tuyến. Một trong số đó là Netlify hoàn toàn miễn phí. Do đó bài viết dưới đây chúng tôi sẽ hướng các bạn cách Host website Angular bằng Netlify và GitHub đầy đủ, chi tiết. Cùng theo dõi nhé.
Netlify cũng tự động triển khai lại trang web của bạn khi bạn đẩy bất kỳ thay đổi mới nào vào nhánh kho lưu trữ mà bạn đang host.
Bạn có thể tạo một ứng dụng Angular đơn giản bằng trình chỉnh sửa như Visual Studio Code. Sau đó, bạn có thể host trang web này bằng Netlify.
1. Tạo một ứng dụng Angular mới.
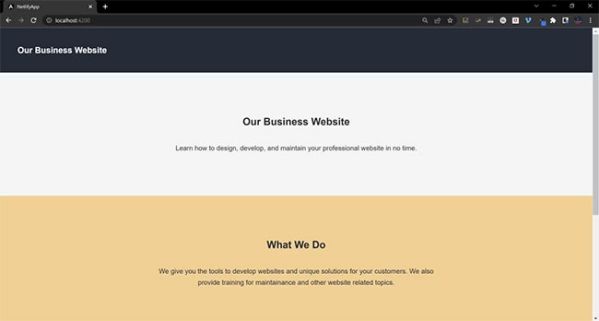
2. Tạo một trang chủ đơn giản. Thay thế code trong file app.component.html bằng nội dung landing page sau:
<div class="container-dark header">
<h2>Our Business Website</h2>
</div>
<div class="container-white">
<div class="content">
<h2>Our Business Website</h2>
<p>Learn how to design, develop, and maintain your professional website in no time.</p>
</div>
</div>
<div class="container-orange">
<div class="content">
<h2>What We Do</h2>
<p>We give you the tools to develop websites and unique solutions for your customers. We also provide training for
maintenance and other website related topics.</p>
</div>
</div>
<div class="container-white">
<div class="content">
<h2>About Us</h2>
<p>We are a small business operating from Melbourne, Australia. Our spaces are uniquely crafted so clients can also
visit us in person.</p>
</div>
</div>
<div class="container-dark footer">
<p>Copyright 2022</p>
</div>
3. Thêm một số phong cách cho ứng dụng Angular bằng cách thêm một số yếu tố CSS vào file app.component.css:
* {
font-family: "Arial", sans-serif;
}
.header {
padding: 30px 50px;
}
.footer {
padding: 5px 50px;
text-align: center;
}
.container-dark {
background-color: #202C39;
color: white;
display: flex;
align-items: center;
}
.container-orange {
background-color: #FFD091;
color: #202C39;
}
.container-white {
background-color: whitesmoke;
color: #202C39;
}
.content {
padding: 100px 25%;
display: flex;
flex-direction: column;
line-height: 2rem;
font-size: 1.2em;
align-items: center;
text-align: center;
}
4. Thêm một số phong cách cho ứng dụng Angular tổng thể trong style.css:
body {
margin: 0;
padding: 0;
}
5. Để kiểm tra ứng dụng, hãy điều hướng đến thư mục root của ứng dụng bằng terminal hoặc dòng lệnh. Nhập lệnh ng serve:
ng serve
6. Đợi code của bạn biên dịch và truy cập http://localhost:4200/ trong trình duyệt web để xem ứng dụng của bạn.
 7. Trong file .browserslistrc, hãy xóa iOS safari phiên bản 15.2-15.3. Điều này sẽ ngăn các lỗi tương thích hiển thị trong bảng điều khiển khi bạn xây dựng dự án.
7. Trong file .browserslistrc, hãy xóa iOS safari phiên bản 15.2-15.3. Điều này sẽ ngăn các lỗi tương thích hiển thị trong bảng điều khiển khi bạn xây dựng dự án.
last 1 Chrome version last 1 Firefox version last 2 Edge major versions last 2 Safari major versions last 2 iOS major versions Firefox ESR not ios_saf 15.2-15.3 not safari 15.2-15.3
8. Xây dựng code của bạn bằng cách sử dụng lệnh ng build trong terminal:
ng build
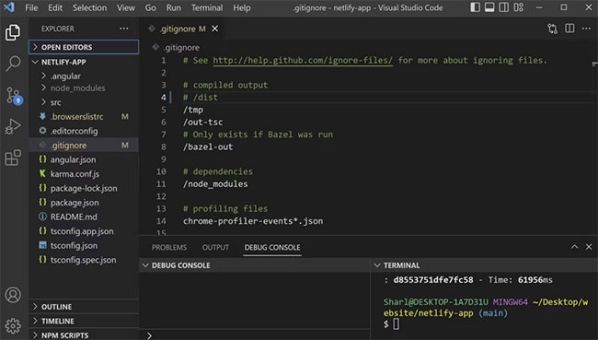
9. Trong file .gitignore, hãy xóa dòng /dist. Xóa nó sẽ đảm bảo thư mục dist nằm trong tập hợp các file mà bạn đẩy vào kho lưu trữ GitHub của mình.
# /dist

Bạn sẽ cần lưu trữ code của mình trong kho lưu trữ từ xa để Netlify truy cập mã nguồn.
Bạn có thể tạo một kho lưu trữ mới trên GitHub và đẩy code trang web của mình vào kho lưu trữ đó. Nếu không quen thuộc với GitHub, trước tiên bạn nên hiểu một số tính năng cơ bản của GitHub.
1. Tạo một kho lưu trữ mới trên GitHub. Bạn có thể làm điều này bằng cách đăng nhập vào GitHub và nhấp vào New.
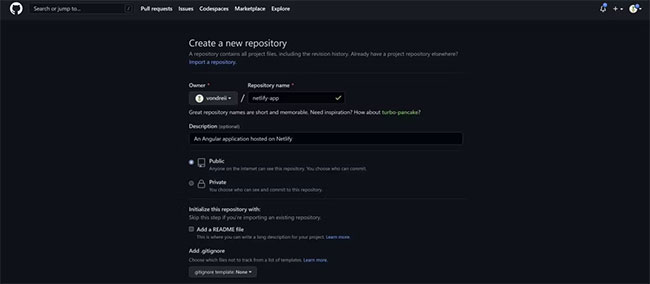
 2. Nhập thông tin chi tiết cho kho lưu trữ mới của bạn. Đặt cho nó một cái tên chẳng hạn như "netlify-app" và mô tả. Không khởi tạo kho lưu trữ bằng file README, file .gitignore hoặc giấy phép.
2. Nhập thông tin chi tiết cho kho lưu trữ mới của bạn. Đặt cho nó một cái tên chẳng hạn như "netlify-app" và mô tả. Không khởi tạo kho lưu trữ bằng file README, file .gitignore hoặc giấy phép.
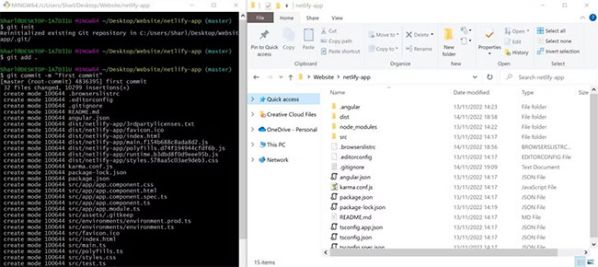
 3. Trong một terminal trên máy tính của bạn, hãy điều hướng đến thư mục mà bạn đã lưu trữ ứng dụng Angular của mình. Chạy các lệnh sau để khởi tạo thư mục của bạn dưới dạng kho lưu trữ git:
3. Trong một terminal trên máy tính của bạn, hãy điều hướng đến thư mục mà bạn đã lưu trữ ứng dụng Angular của mình. Chạy các lệnh sau để khởi tạo thư mục của bạn dưới dạng kho lưu trữ git:
git init git add . git commit -m "first commit"
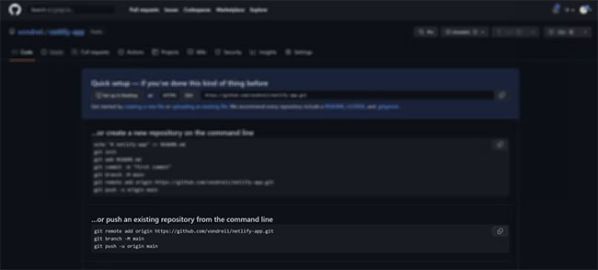
 4. Đẩy code bên trong thư mục này vào kho lưu trữ từ xa mới mà bạn đã tạo trên GitHub. Thực hiện theo các lệnh git remote add original, git branch và git push do GitHub cung cấp trên trang kho lưu trữ từ xa của bạn:
4. Đẩy code bên trong thư mục này vào kho lưu trữ từ xa mới mà bạn đã tạo trên GitHub. Thực hiện theo các lệnh git remote add original, git branch và git push do GitHub cung cấp trên trang kho lưu trữ từ xa của bạn:
git remote add original <Link GitHub repo của bạn> git branch -M main git push -u origin main
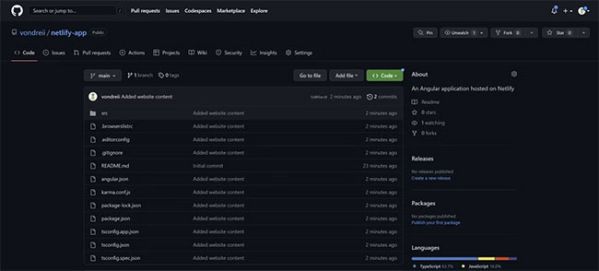
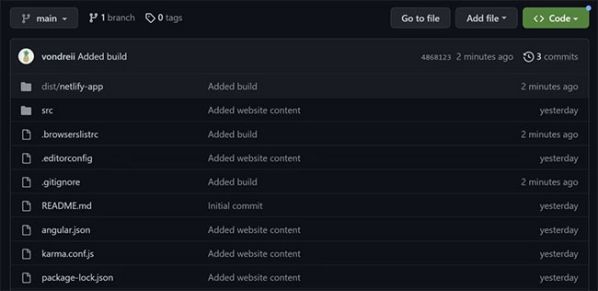
 5. Bạn có thể xác nhận rằng code ứng dụng Angular của bạn hiện có trong kho lưu trữ GitHub từ xa bằng cách refresh trang kho lưu trữ GitHub.
5. Bạn có thể xác nhận rằng code ứng dụng Angular của bạn hiện có trong kho lưu trữ GitHub từ xa bằng cách refresh trang kho lưu trữ GitHub.
 Cách dùng Netlify để host code
Cách dùng Netlify để host codeĐể host code bằng Netlify, bạn cần cấp cho code đó quyền truy cập vào mã nguồn GitHub của mình. Sau đó, Netlify sẽ sử dụng thư mục dist trong dự án Angular của bạn để xuất bản phiên bản code đã xây dựng của bạn.
Bạn có thể cấu hình tất cả các cài đặt này bằng cách thực hiện theo những bước cấu hình khi tạo một trang web mới:
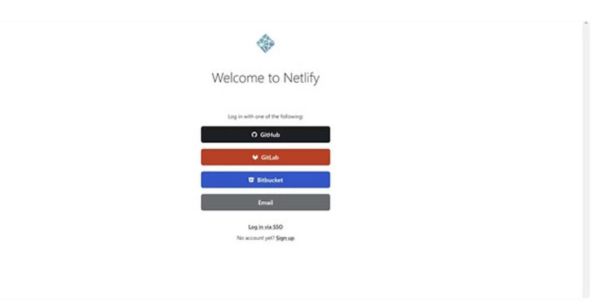
1. Đăng nhập hoặc đăng ký Netlify. Bạn có thể làm như vậy bằng thông tin đăng nhập GitHub của mình.
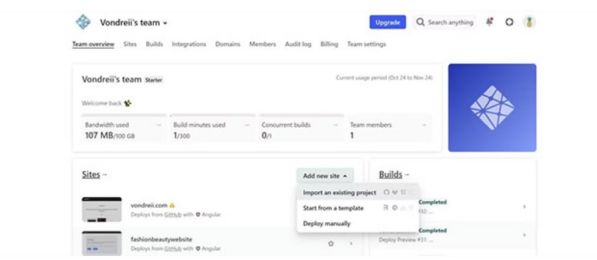
 2. Từ bảng điều khiển chính và trang danh sách site, hãy mở rộng Add new site và chọn Import an existing project.
2. Từ bảng điều khiển chính và trang danh sách site, hãy mở rộng Add new site và chọn Import an existing project.
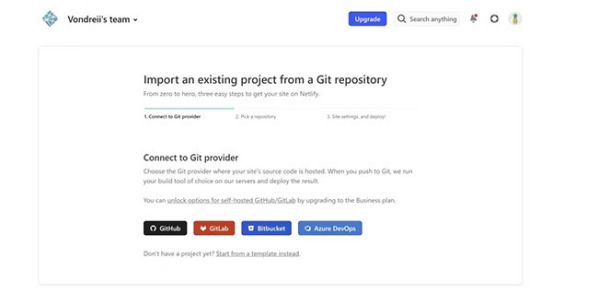
 3. Chọn GitHub.
3. Chọn GitHub.
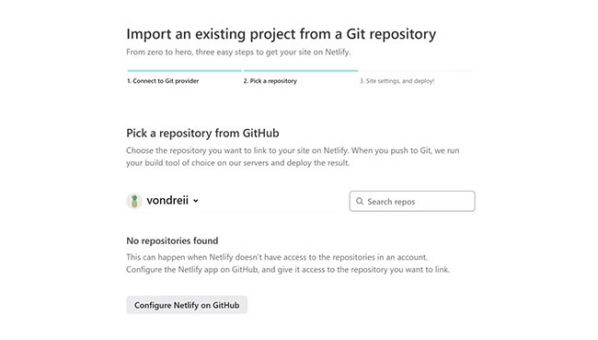
 4. Nhấp vào Configure Netlify trên GitHub.
4. Nhấp vào Configure Netlify trên GitHub.
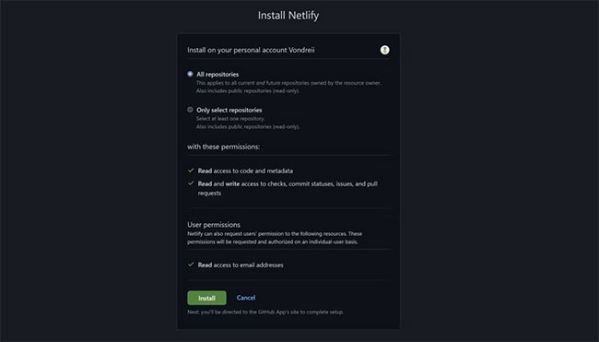
 5. Nhấp vào Install.
5. Nhấp vào Install.
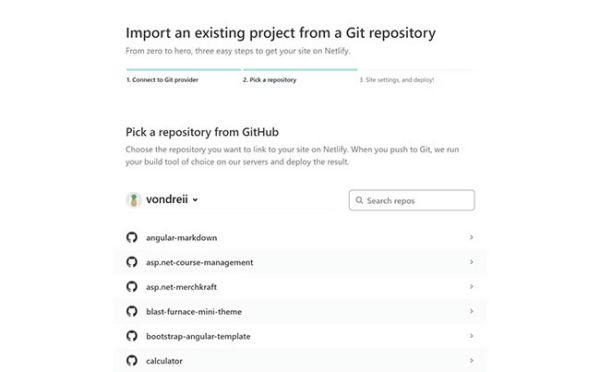
 6 .Netlify sẽ hiển thị danh sách các kho GitHub của bạn. Chọn một cái mà bạn muốn host. Ví dụ, nếu bạn đã đặt tên cho kho lưu trữ của mình là "netlify-app", thì hãy chọn "netlify-app" từ danh sách.
6 .Netlify sẽ hiển thị danh sách các kho GitHub của bạn. Chọn một cái mà bạn muốn host. Ví dụ, nếu bạn đã đặt tên cho kho lưu trữ của mình là "netlify-app", thì hãy chọn "netlify-app" từ danh sách.
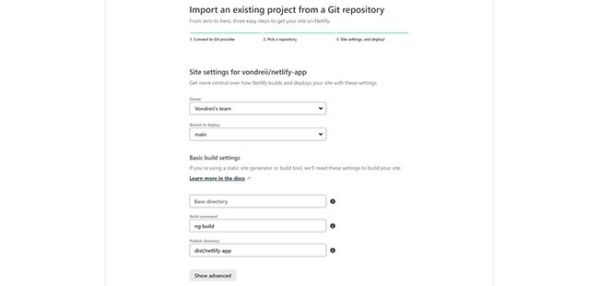
 7. Trong màn hình cấu hình, hãy để các trường Owner, Branch to deploy và Base directory ở các giá trị mặc định của chúng. Nếu bạn đang xuất bản một nhánh cụ thể, chẳng hạn như nhánh "Production" riêng biệt, bạn có thể thêm nhánh đó vào trường Branch để triển khai. Thay đổi trường Build command thành "ng build".
7. Trong màn hình cấu hình, hãy để các trường Owner, Branch to deploy và Base directory ở các giá trị mặc định của chúng. Nếu bạn đang xuất bản một nhánh cụ thể, chẳng hạn như nhánh "Production" riêng biệt, bạn có thể thêm nhánh đó vào trường Branch để triển khai. Thay đổi trường Build command thành "ng build".
 Đối với trường Publish directory, hãy nhập dist/<tên dự án của bạn>. Nếu bạn không biết tên dự án là gì, bạn có thể điều hướng đến thư mục dist của dự án để tìm nó ở đó. Ví dụ, "dist/netlify-app".
Đối với trường Publish directory, hãy nhập dist/<tên dự án của bạn>. Nếu bạn không biết tên dự án là gì, bạn có thể điều hướng đến thư mục dist của dự án để tìm nó ở đó. Ví dụ, "dist/netlify-app".
 8. Nhấp vào Deploy site.
8. Nhấp vào Deploy site.
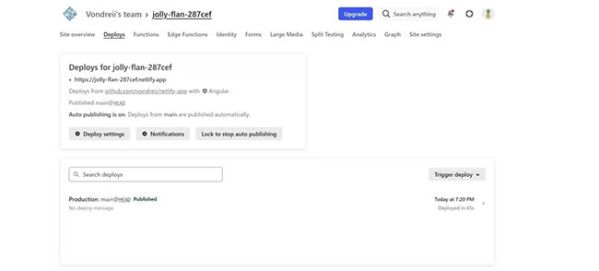
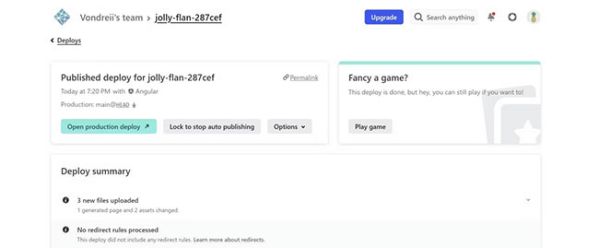
9. Đợi quá trình triển khai hoàn tất. Quá trình này có thể mất vài phút và bạn có thể cần refresh trang. Nếu mọi việc suôn sẻ, bạn sẽ có thể thấy việc triển khai thành công trong danh sách. Nhấp vào triển khai đã xuất bản của bạn, ví dụ, Production: main@HEAD.
 10. Nhấp vào nút Open production deploy.
10. Nhấp vào nút Open production deploy.
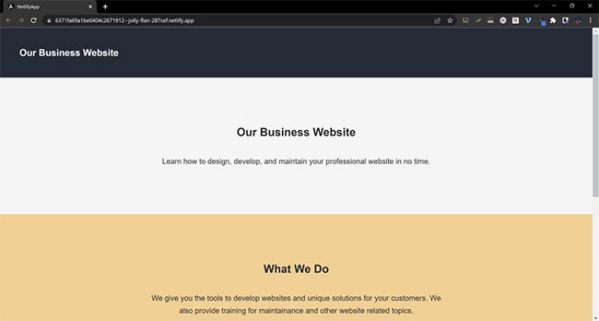
 11. Giờ đây, bạn có thể xem trang web của mình trong một tab khác, sử dụng URL ở định dạng <generated-subdomain>.netlify.app. Nếu bạn đang host một trang web có nhiều lần chuyển hướng, bạn không thể chuyển hướng đến các trang khác. Trong trường hợp này, có một cách để khắc phục lỗi chuyển hướng trên Netlify. Nếu muốn, bạn cũng có thể sửa đổi tên miền miễn phí của mình.
11. Giờ đây, bạn có thể xem trang web của mình trong một tab khác, sử dụng URL ở định dạng <generated-subdomain>.netlify.app. Nếu bạn đang host một trang web có nhiều lần chuyển hướng, bạn không thể chuyển hướng đến các trang khác. Trong trường hợp này, có một cách để khắc phục lỗi chuyển hướng trên Netlify. Nếu muốn, bạn cũng có thể sửa đổi tên miền miễn phí của mình.
 Hy vọng rằng giờ đây bạn có thể host thành công một website bằng GitHub và Netlify. Bạn có thể thiết lập triển khai tự động cho các nhánh nhất định của kho lưu trữ GitHub. Bằng cách này, bạn có thể tự động hóa và hợp lý hóa việc triển khai trang web của mình.
Hy vọng rằng giờ đây bạn có thể host thành công một website bằng GitHub và Netlify. Bạn có thể thiết lập triển khai tự động cho các nhánh nhất định của kho lưu trữ GitHub. Bằng cách này, bạn có thể tự động hóa và hợp lý hóa việc triển khai trang web của mình.
Nhưng Netlify không phải là cách duy nhất bạn có thể triển khai ứng dụng Angular trực tuyến. Bạn cũng có thể sử dụng các nền tảng khác như GitHub Pages.
Phần cuối: Đọc đến đây, chúng tôi hi vọng là các bạn đã biết cách host website Angular bằng Netlify và GitHub như thế nào. Chúc bạn thành công!
Nguồn bài tham khảo: Quantrimang
Mọi người cùng tìm kiếm: bài test 1 https://baitest01sparklv2k4.netlify.app/, bài test 1 https://baitest01sparklv1k3.netlify.app/, @bao giờ xinh đổi tên:): https://wannabemyvalentine.netlify.app, angular 17 có gì mới
Tips: Tham gia Channel Telegram KDATA để không bỏ sót khuyến mãi hot nào