
Khi bắt đầu viết blog, nhiều người thường không biết làm thế nào để bài viết của họ có thứ hạng cao trên các công cụ tìm kiếm. Mặc dù có nhiều yếu tố ảnh hưởng đến thứ hạng SEO, nhưng điều cơ bản đầu tiên và quan trọng nhất là header tags, hay thẻ đề mục.
Các Header Tags được sử dụng để đánh dấu những phần chính và phụ trong một bài viết, được sắp xếp theo mức độ quan trọng từ H1 đến H6. Đặc biệt, H1 thường được sử dụng cho tiêu đề chính của bài viết. Việc này giúp người đọc nhanh chóng nắm bắt các điểm quan trọng và tìm kiếm thông tin một cách hiệu quả.
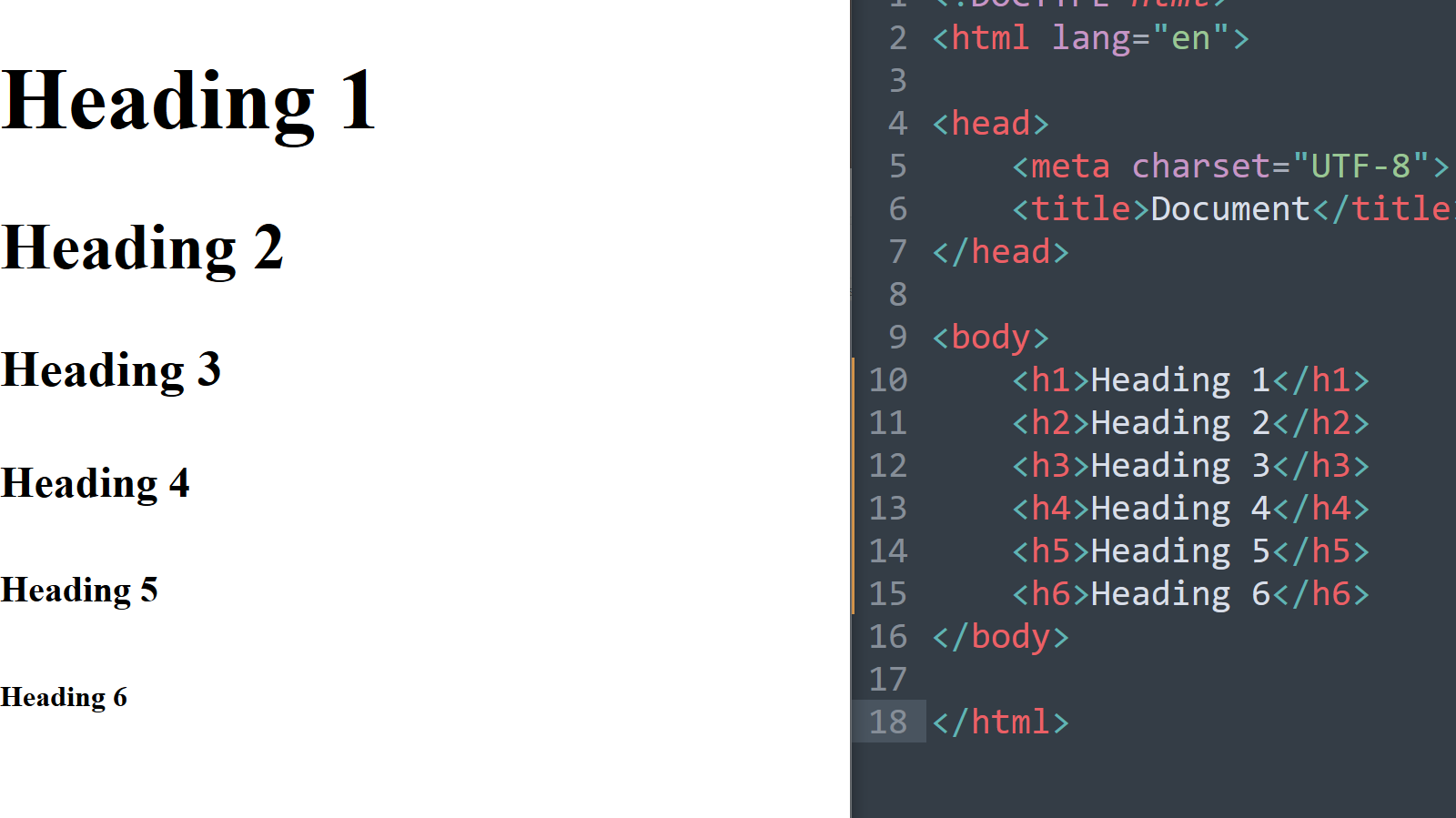
Thứ bậc của các header tags thể hiện mức độ quan trọng của nội dung, với H1 là lớn nhất và giảm dần từ H2. Hình dưới đây là một ví dụ về cấu trúc phân tầng này trong bố cục bài viết:

H1 là header tag quan trọng nhất trong cấu trúc bố cục của một bài viết, thường được gọi là tiêu đề của bài.
Khi tạo tiêu đề, tránh việc chọn một cái mà chỉ phản ánh sở thích cá nhân mà không bao quát được toàn bộ nội dung bài viết của bạn.
Hãy xem H1 như tên của một cuốn sách, là điểm xuất phát nằm ở bìa trước, đại diện cho toàn bộ nội dung bên trong. Bài viết của bạn cũng cần một header tag như vậy để giúp người đọc hiểu ngay chủ đề chính.

Tiêu đề còn có thể hiển thị trong mã nguồn của trang web như sau:

HTML hỗ trợ tối đa 6 thẻ đề mục (H1-H6) để người viết sử dụng. Ngoài H1, bạn có thể linh hoạt biến tấu chúng theo phong cách cá nhân và sử dụng bất kỳ số lượng thẻ nào trên cùng một trang.
Việc sử dụng các header tags cần được điều chỉnh chặt chẽ với chủ đề của bạn, vì chúng đóng vai trò quan trọng trong việc hướng dẫn người đọc và các công cụ tìm kiếm đến những điểm chính trong nội dung bài viết.
Đặc biệt, những thẻ đề mục được chia nhỏ cần được sắp xếp một cách đúng đắn và phải có sự khác biệt về mặt trực quan. Điều này không chỉ làm cho bài viết trở nên chuyên nghiệp mà còn giúp người xem hiểu thông tin một cách hiệu quả.

Có nhiều người cho rằng header tags không quan trọng trong cấu trúc lớn của một trang web. Tuy nhiên, thực tế cho thấy rằng chúng đóng vai trò quan trọng trong việc thu hút sự chú ý của người đọc và quyết định liệu họ có tiếp tục ở lại trang web của bạn hay không.
Google lựa chọn nội dung để phục vụ người dùng bằng cách thu thập dữ liệu từ trang web. Điều này đòi hỏi nó phải phân tích văn bản, hình ảnh, và các yếu tố khác để đánh giá tính phù hợp của nội dung.
Khi bạn sử dụng header tags, bạn đang thông báo với Google rằng nội dung này quan trọng, và Google sẽ sử dụng đoạn văn bản này để xác định trang của bạn. Điều này giúp cung cấp kết quả tìm kiếm liên quan đến truy vấn của người dùng.
Do đó, quan trọng khi sử dụng header tags là đảm bảo chúng tương ứng với nội dung từ khóa. Nếu thẻ H1 không chứa từ khóa hoặc nếu bạn đặt văn bản không liên quan vào các thẻ H2, H3,..., Google có thể không đánh giá cao trang của bạn và bài viết đó có thể không được xếp hạng cao trong kết quả tìm kiếm.
Không cần phải tự nghĩ ra từ khóa, bạn có thể sử dụng các công cụ như Semrush hoặc Ahrefs để hỗ trợ. Hãy đảm bảo từ khóa của bạn hữu ích cho người đọc và thân thiện với các bot tìm kiếm của Google.
Việc sử dụng header tags cũng giúp bài viết được chia nhỏ thành các phần thông tin, làm cho người đọc dễ dàng tìm kiếm thông tin cần thiết.
Hãy kiểm tra lại bài viết của bạn để đảm bảo rằng bạn đã chia nhỏ nội dung một cách dễ hiểu và thuận lợi cho người đọc.
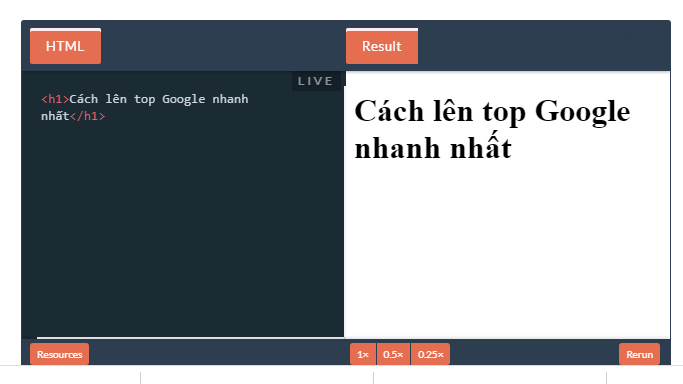
Việc thêm header tags trong HTML khá đơn giản. Chẳng hạn, để thêm thẻ H1 với nội dung là "Cách lên top Google nhanh nhất", bạn chỉ cần thực hiện như sau:

Tương tự, các thẻ khác cũng có thể được thêm vào một cách tương tự.
Nếu bạn sử dụng các nền tảng Blog như WordPress hoặc Hubspot, chúng thường cung cấp thanh công cụ để tạo header tags một cách thuận tiện. Điều này làm cho quá trình thêm header tags trở nên dễ dàng hơn, đặc biệt là nếu bạn quản lý trang web của mình trên các nền tảng này.
Khi bạn chuẩn bị viết một bài đăng mới cho trang web của mình, hãy xem xét việc thêm header tags và xác định xem nó có ảnh hưởng đến SEO và cách người đọc của bạn tìm kiếm thông tin.
Thực hiện điều này có thể giúp tăng cơ hội thu hút lượng truy cập và cải thiện vị trí của trang web trên các công cụ tìm kiếm.
Tổng kết lại, việc hiểu rõ và sử dụng đúng header tags trong HTML là một phần quan trọng để tối ưu hóa cấu trúc và hiệu suất SEO của trang web. Những thẻ như H1, H2, H3 không chỉ giúp người đọc dễ theo dõi nội dung mà còn cung cấp thông tin quan trọng cho các công cụ tìm kiếm.
Bằng cách tối ưu hóa header tags, bạn có thể đảm bảo rằng nội dung của mình được hiển thị một cách hiệu quả và thu hút sự chú ý cả từ người đọc lẫn các công cụ tìm kiếm.
Có, header tags có ảnh hưởng đến SEO. Các công cụ tìm kiếm như Google sử dụng header tags để hiểu cấu trúc và nội dung của trang web. Việc sử dụng header tags một cách chính xác và logic có thể giúp cải thiện vị trí xếp hạng trên các trang kết quả tìm kiếm.
Thẻ header tags trong HTML nên được sử dụng khi bạn muốn đánh dấu các phần tiêu đề trên trang web, bao gồm tiêu đề của các bài viết, tiêu đề của các phần trong nội dung, hoặc tiêu đề của các trang.
Header tags trong HTML được đánh số từ 1 đến 6, với thẻ <h1> là phần tiêu đề quan trọng nhất và thẻ <h6> là phần tiêu đề ít quan trọng nhất. Mức độ quan trọng giảm dần từ <h1> đến <h6>.
Với giá cực tốt, bạn sẽ sở hữu dịch vụ Cloud Hosting ổ SSD tốc độ cao, an toàn và bảo mật. Đặc biệt, chúng tôi cung cấp bảng điều khiển cPanel dễ sử dụng và băng thông không giới hạn. Hãy trải nghiệm sự khác biệt với KDATA ngay hôm nay!
https://kdata.vn/cloud-hosting
👉 Liên hệ ngay KDATA hỗ trợ tận tình, support tối đa, giúp bạn trải nghiệm dịch vụ giá hời chất lượng tốt nhất
Tips: Tham gia Channel Telegram KDATA để không bỏ sót khuyến mãi hot nào