
Mà không có Live Server, mỗi khi bạn thay đổi mã của mình hoặc thêm nội dung mới, bạn phải làm mới trình duyệt thủ công để xem các cập nhật. Để hiểu rõ hơn về điều này - nếu bạn thực hiện 100 thay đổi mỗi ngày, bạn có thể phải làm mới trình duyệt hơn 100 lần để xem mỗi thay đổi. Dưới đây là cách bạn có thể mở một dự án bằng Live Server trong Visual Studio Code:
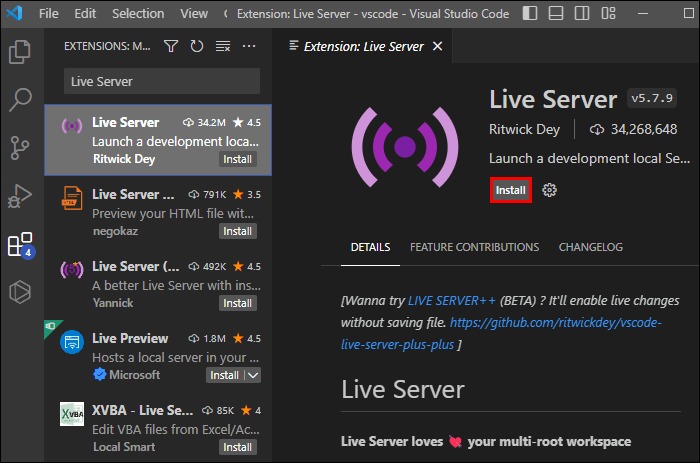
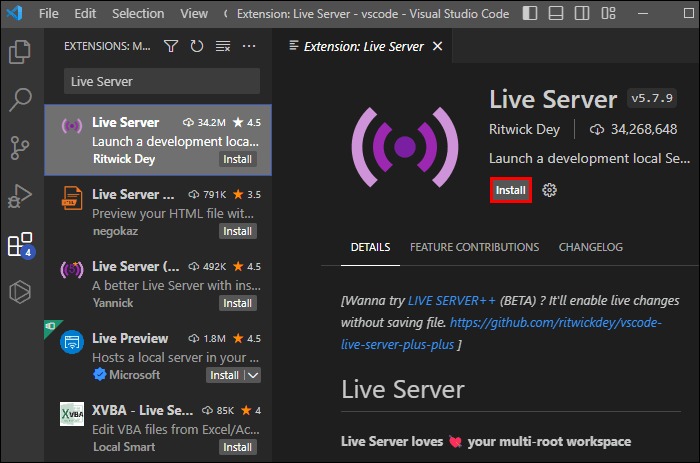
1. Cài đặt tiện ích mở rộng Live Server từ Marketplace. Bạn có thể tìm thấy nó trong thanh hoạt động của VS Code.

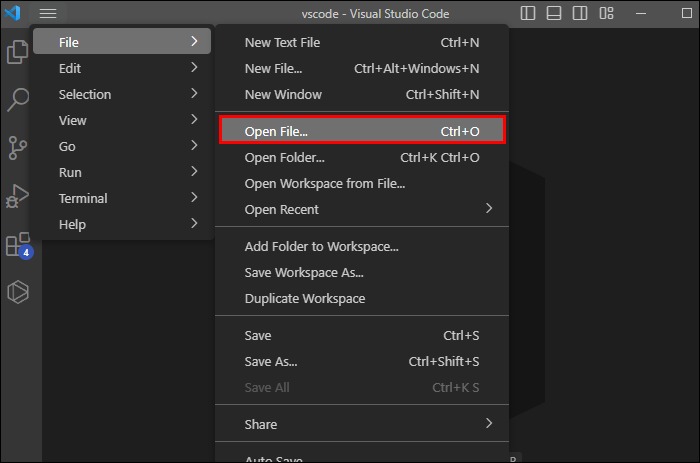
2. Mở dự án của bạn bằng cách nhấp vào "File" và "Mở Tệp" hoặc sử dụng phím tắt, tùy theo sở thích của bạn.

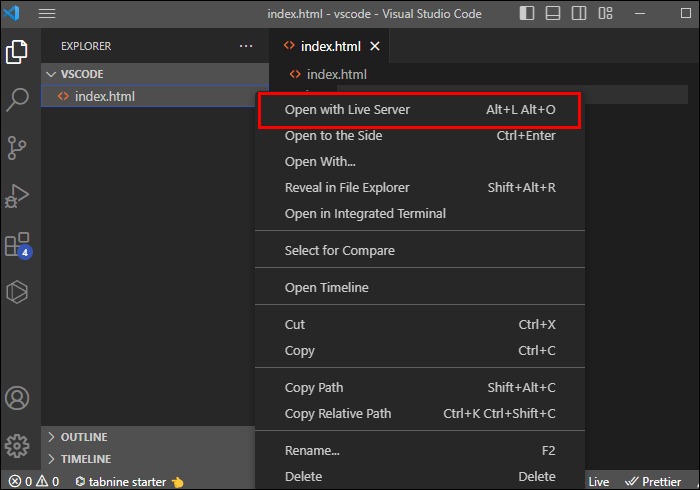
3. Nhấp chuột phải vào một tệp HTML trong dự án và chọn "Mở bằng Live Server" từ menu ngữ cảnh.

Một cửa sổ trình duyệt mới sẽ hiển thị trang web thời gian thực. Mọi thay đổi bạn thực hiện vào các tệp của dự án sẽ tự động cập nhật trong trình duyệt.
Để tận dụng tối đa tiện ích mở rộng Live Server, hãy thử nghiệm các tùy chọn tùy chỉnh khác nhau có sẵn trong cài đặt của nó. Bạn có thể sửa đổi số cổng, HTTPS và cấu hình proxy, cùng với nhiều tính năng khác. Hãy đi từng bước một để triển khai những tùy chọn tùy chỉnh này.
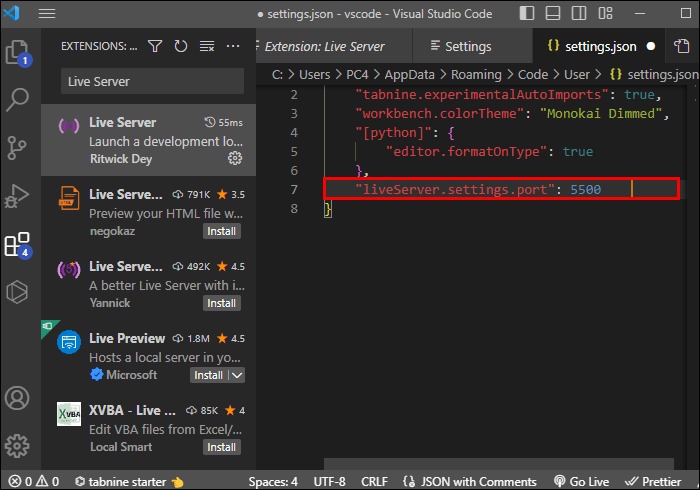
Bạn có thể muốn sử dụng một số cổng khác ngoài số cổng mặc định là 5500. Điều này dễ dàng thực hiện:
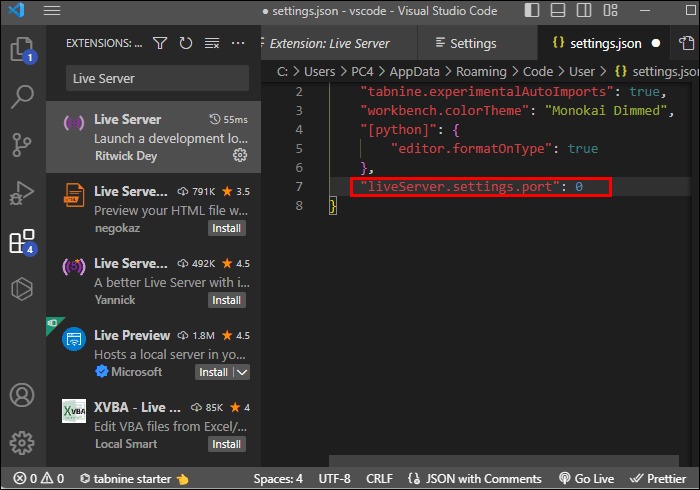
1. Tìm dòng "liveServer.settings.port" (giá trị cổng mặc định là 5500).

2. Đặt giá trị là 0 để chọn một số cổng ngẫu nhiên hoặc chọn một số bạn muốn sử dụng.

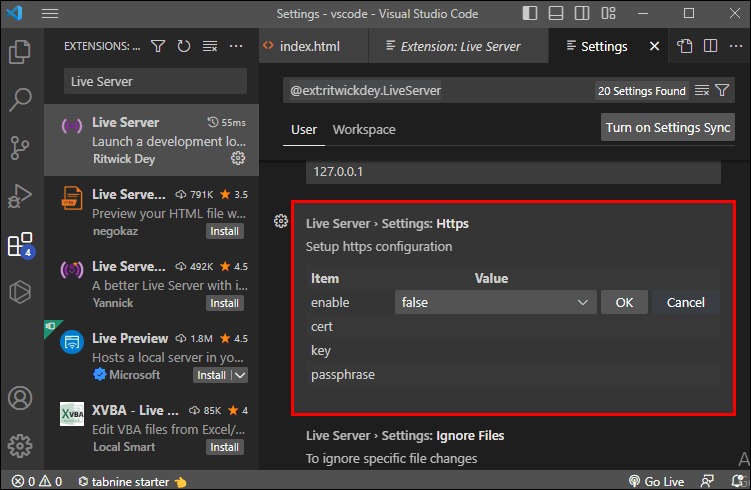
Bật kết nối HTTPS để tăng cường bảo mật, theo cách sau:
1. Tìm dòng "liveServer.settings.https" về giao thức HTTPS.

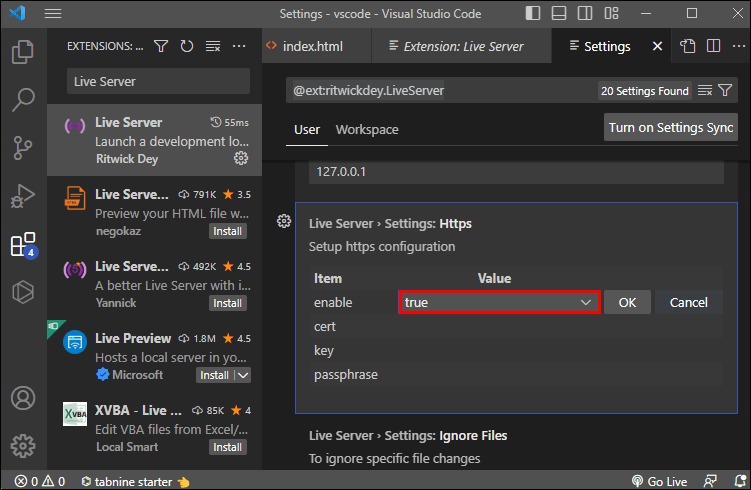
2. Thay đổi giá trị "enable" thành "true."

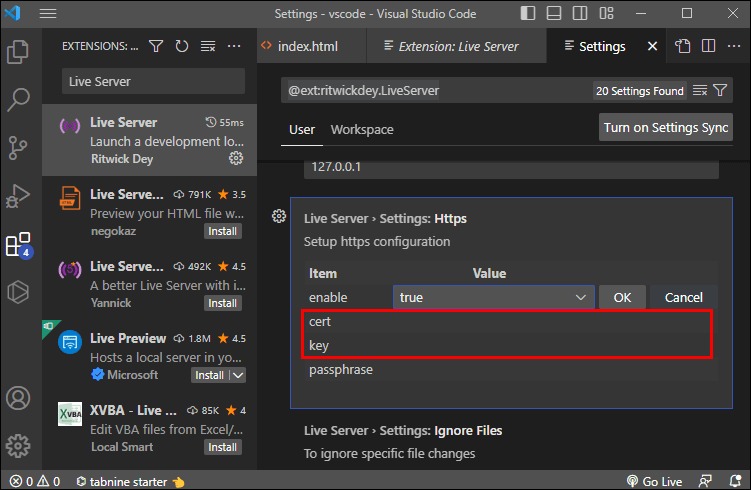
3. Nhập đường dẫn tệp cert, key, và passphrase nếu cần thiết.

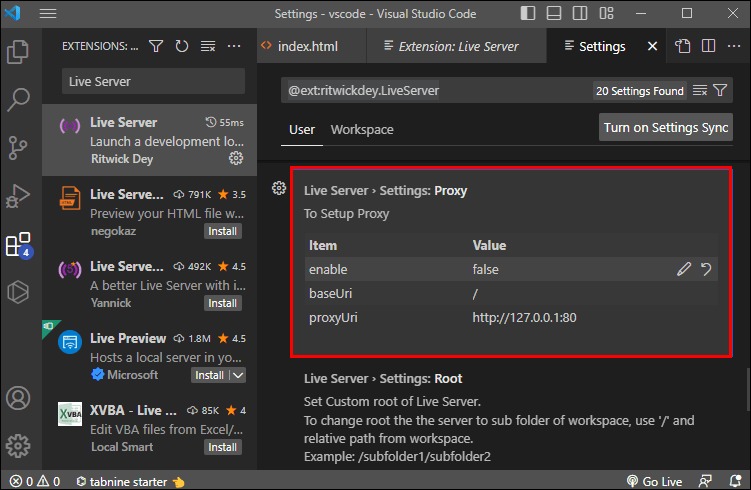
Việc cấu hình thiết lập proxy có thể là cần thiết cho những tình huống cụ thể. Dưới đây là cách thiết lập proxy:
1. Bật proxy với dòng "liveServer.settings.proxy."

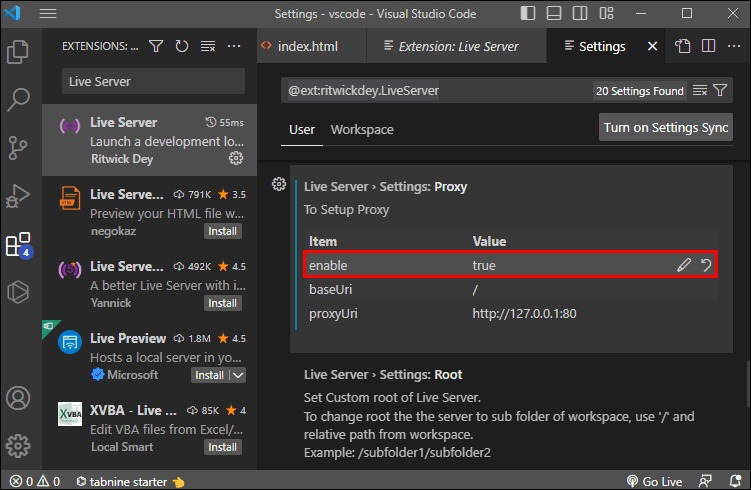
2. Thay đổi "enable" thành "true" nếu chưa được bật.

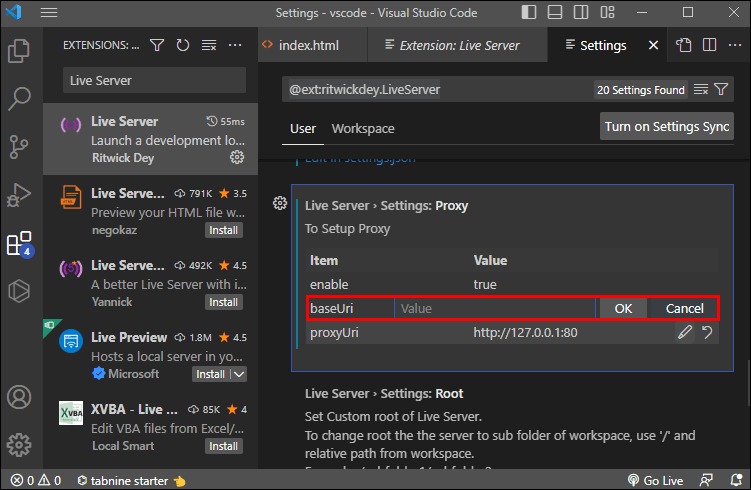
3. Thiết lập "baseUri" cho vị trí proxy mong muốn.

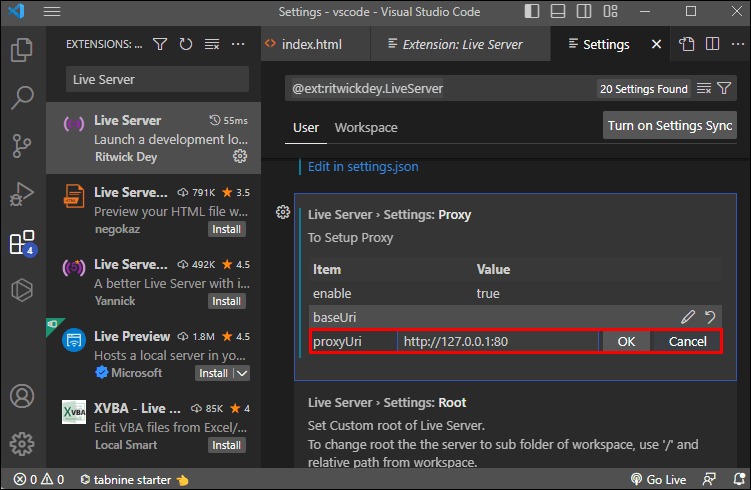
4. Cung cấp "proxyUri" cho URL thực tế.

Việc tích hợp Edge DevTools và Live Server trong Visual Studio Code có thể cải thiện quá trình phát triển web một cách đáng kể bằng cách làm cho nó hiệu quả hơn. Kết hợp công cụ này đồng thời hiển thị các thay đổi thời gian thực và cho phép truy cập trực tiếp vào các công cụ phát triển.
1. Cài đặt tiện ích mở rộng Live Server cho Visual Studio Code từ Marketplace của VS Code.

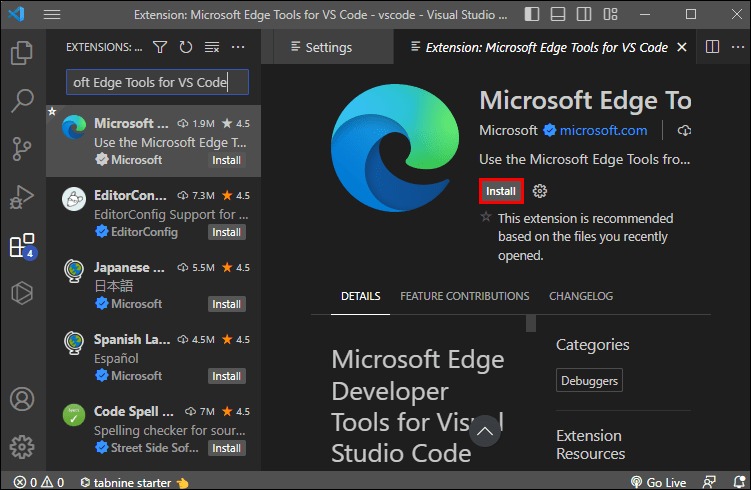
2. Cài đặt tiện ích mở rộng Edge DevTools cho VS Code từ cùng một nguồn bằng cách tìm kiếm "Microsoft Edge Tools for VS Code."

3. Sử dụng các công cụ phát triển tích hợp trình duyệt để tự động đồng bộ các thay đổi với nguồn.

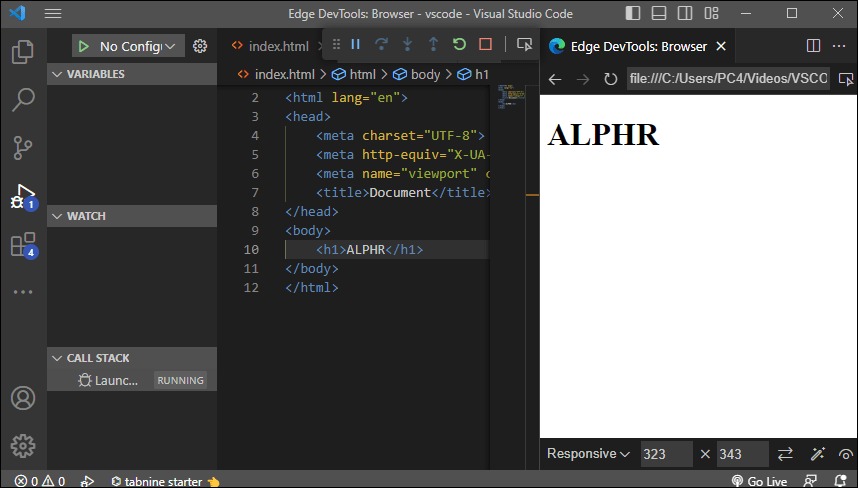
Với cả hai tiện ích mở rộng đã cài đặt, bạn có thể xem trước trực tiếp các thay đổi của mình trong một cửa sổ trình duyệt nhúng bên trong VS Code.
Mặc dù tiện ích mở rộng Live Server nói chung là đáng tin cậy, nhưng vẫn có thể xuất hiện một số vấn đề. Ví dụ, Live Server có thể không khởi động được, chức năng live reloading có thể ngừng hoạt động, hoặc bạn có thể gặp phải vấn đề CORS.
Điều này có thể xảy ra nếu tiện ích mở rộng được cài đặt không đúng cách. Nếu vậy, bạn có thể:
Nếu chức năng live reloading không hoạt động như mong muốn, dưới đây là điều bạn có thể thử:
Vấn đề CORS có thể phát sinh khi làm việc với tài nguyên từ các nguồn khác nhau. Để giải quyết các vấn đề này:
Nếu Live Server không thể mở các tab trình duyệt trong trình duyệt mặc định của bạn, hãy thử điều chỉnh các cài đặt:
Có một số điều chỉnh để thử nghiệm để cải thiện hiệu suất của Live Server.
Một cách để làm cho Server hoạt động tốt nhất là cấu hình các thiết lập để tránh sự tải lại dư thừa. Ví dụ, bạn có thể điều chỉnh tùy chọn "liveServer.settings.ignoreFiles" để xác định những tệp hoặc thư mục không nên kích hoạt sự tải lại thời gian thực.
Giới hạn lượng dữ liệu đủ điều kiện để tải lại giúp giảm tần suất làm mới và tiết kiệm tài nguyên hệ thống.
Tinh chỉnh độ trễ làm mới trình duyệt để nén hiệu suất tối đa từ máy chủ của bạn. Để đạt được điều này, điều chỉnh thiết lập máy chủ "liveServer.settings.wait".
Sự tải lại nhanh chóng đôi khi xảy ra khi lưu nhiều tệp liên tiếp có thể làm căng nguồn lực của hệ thống của bạn. Tăng độ trễ thông qua "liveServer.settings.wait" giúp giữ cho vấn đề tiềm ẩn này không gặp phải.
Cuối cùng, xem xét việc đóng các phiên bản Live Server chưa sử dụng để có một thủ thuật hiệu suất đơn giản khi làm việc trên nhiều dự án. Giữ mở nhiều phiên bản cùng một lúc có thể tiêu thụ tài nguyên hệ thống đáng kể, tùy thuộc vào phần cứng của bạn.
Việc sử dụng Live Server trong VS Code không chỉ giúp nhà phát triển xem trước ngay lập tức các thay đổi trong mã nguồn mà còn tối ưu hóa hiệu suất làm việc. Điều này loại bỏ sự phiền toái của việc làm mới trình duyệt thủ công và cung cấp một trải nghiệm phát triển web mượt mà và hiệu quả. Với khả năng tùy chỉnh linh hoạt và tích hợp dễ dàng, Live Server trở thành một công cụ không thể thiếu cho bất kỳ nhà phát triển web nào, mang lại sự thuận tiện và nhanh chóng trong quá trình phát triển ứng dụng.
Mọi người cùng tìm kiếm: live server, live server visual studio code, live server vscode, cách chạy visual studio code trên chrome, visual studio code live server, cách bật go live trong visual studio code, live server html, go live html vscode, live server không chạy, live server visual studio, go live vscode
Dịch vụ Dedicated Server của KDATA đảm bảo hiệu suất tối ưu cho ứng dụng của bạn. Với tài nguyên máy chủ riêng biệt và công nghệ tiên tiến, chúng tôi giúp bạn đạt được mức độ đáng kể về tốc độ và khả năng xử lý. Tham khảo dịch vụ cho thuê máy chủ riêng (Dedicated Server) ngay:
https://kdata.vn/dedicated-server
👉 Liên hệ ngay KDATA hỗ trợ tận tình, support tối đa, giúp bạn trải nghiệm dịch vụ giá hời chất lượng tốt nhất
Tips: Tham gia Channel Telegram KDATA để không bỏ sót khuyến mãi hot nào