
Trong bối cảnh ngày càng tăng của internet di động và sự tăng trưởng nhanh chóng của thiết bị di động, tối ưu hóa trang web để đáp ứng nhanh chóng và hiệu quả trên điện thoại di động trở nên ngày càng quan trọng. Trong loạt bài viết này, chúng ta sẽ đào sâu vào một công nghệ quan trọng giúp đẩy nhanh trải nghiệm người dùng trên di động, đó chính là AMP - Accelerated Mobile Pages.
Nhưng AMP là gì và làm thế nào nó có thể tối ưu hóa trang web của bạn để tăng tốc trải nghiệm người dùng trên thiết bị di động? Hãy cùng chúng tôi tìm hiểu chi tiết và cách bạn có thể cài đặt và tính năng chi tiết trên Google AMP để đưa trang web của bạn lên một tầm cao mới trong thế giới kỹ thuật số ngày nay.

AMP, viết tắt của "Accelerated Mobile Pages," là một dự án mã nguồn mở của Google, được phát triển nhằm cung cấp một định dạng trang web tối ưu hóa cho trải nghiệm di động. Mục tiêu của AMP là tăng tốc tải trang web trên thiết bị di động bằng cách giảm thiểu thời gian tải và tăng cường hiệu suất, đồng thời cung cấp một trải nghiệm người dùng mượt mà và nhanh chóng hơn.

1. Biểu tượng "Gió Mạnh":
Trang AMP thường có một biểu tượng gió mạnh (thường được gọi là biểu tượng bánh xe) hiển thị ở góc trên cùng của kết quả tìm kiếm trên Google.
2. URL bắt đầu bằng "https://amp":
URL của trang AMP thường bắt đầu với "https://amp."
3. Hiển thị trong kết quả tìm kiếm di động:
Trang AMP thường xuất hiện ở vị trí đặc biệt trong kết quả tìm kiếm di động trên Google, được đánh dấu bằng biểu tượng gió mạnh.
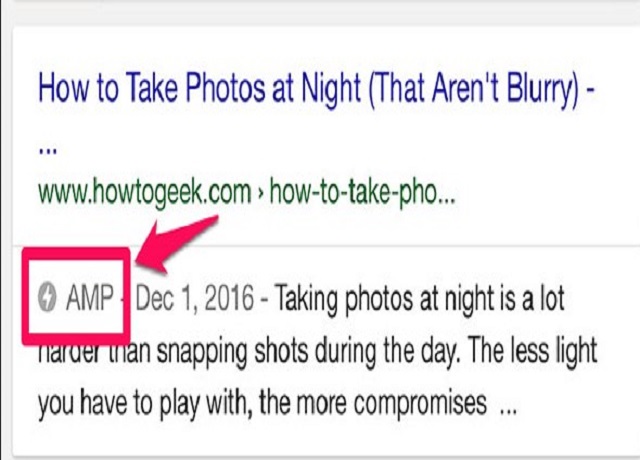
4. Ghi chú trên trang tìm kiếm:
Khi bạn nhấn vào một trang AMP trong kết quả tìm kiếm, Google có thể hiển thị ghi chú "AMP" để chỉ ra rằng trang này được tối ưu hóa cho di động.
5. Sử dụng cấu trúc HTML đặc biệt:
Trang AMP sử dụng một loại cấu trúc HTML đặc biệt, được tối ưu hóa để giảm thiểu thời gian tải và tối đa hóa hiệu suất trên thiết bị di động.
Sự nhận diện dễ dàng của AMP giúp người dùng tìm thấy và tận hưởng trải nghiệm trang web nhanh chóng mà không phải chờ đợi lâu, đặc biệt khi truy cập từ thiết bị di động. Đối với các doanh nghiệp và trang web, triển khai AMP có thể là một chiến lược quan trọng để cải thiện hiệu suất và tăng tương tác từ người dùng di động.
AMP (Accelerated Mobile Pages) hoạt động như một cấu trúc tối ưu hóa để tăng tốc độ tải trang trên thiết bị di động. Dưới đây là một số cách AMP đạt được mục tiêu này:
AMP sử dụng một cấu trúc HTML đặc biệt được thiết kế để đơn giản hóa và tối ưu hóa quá trình tải trang. Các thẻ HTML trong AMP có thể chỉ sử dụng một tập hợp nhỏ các thuộc tính và phải tuân thủ các quy tắc cụ thể.
JavaScript trong trang AMP được chạy bất đồng bộ (asynchronously), ngăn chặn nó từ việc chặn quá trình tải trang. Điều này giúp tránh các tác động tiêu cực đến hiệu suất.
AMP yêu cầu việc phân tách CSS ra khỏi HTML và tránh sử dụng inline styles. Việc này giúp tránh các xung đột và giữ cho trang tải nhanh hơn.
AMP hỗ trợ việc lazy loading cho hình ảnh, có nghĩa là hình ảnh chỉ được tải khi chúng sắp xuất hiện trong tầm nhìn của người dùng. Điều này giúp giảm băng thông và tăng tốc độ tải trang.
AMP giới hạn kích thước của các tài nguyên như hình ảnh và quảng cáo, giúp kiểm soát tổng kích thước trang. Điều này cực kỳ quan trọng để tăng tốc độ tải trang trên các kết nối mạng di động chậm.
AMP giới hạn việc sử dụng quảng cáo và tài nguyên bên ngoài như iframes để giảm thiểu ảnh hưởng đến hiệu suất. Quảng cáo trên AMP có các hạn chế về kích thước và phải tuân thủ quy tắc nghiêm ngặt.
Google AMP Cache là một dịch vụ cache miễn phí mà AMP sử dụng để lưu trữ và phục vụ nhanh chóng trang web AMP. Điều này giúp giảm độ trễ và tăng tốc độ tải trang, đặc biệt là cho người dùng trên toàn thế giới.
Mối quan hệ giữa SEO (Search Engine Optimization) và AMP (Accelerated Mobile Pages) là một phần quan trọng trong chiến lược kỹ thuật số của các trang web, đặc biệt là trong ngữ cảnh tối ưu hóa trang web cho trải nghiệm di động. Dưới đây là một số điểm chính liên quan đến mối quan hệ giữa SEO và AMP:
Một trong những mục tiêu chính của AMP là cải thiện tốc độ tải trang trên thiết bị di động. Google đánh giá tích cực các trang web có trải nghiệm người dùng tốt, và tốc độ tải trang là một yếu tố quan trọng trong thuật toán xếp hạng của họ. Vì vậy, AMP có thể cung cấp lợi ích SEO bằng cách cải thiện trải nghiệm người dùng và giảm tỷ lệ thoát.
Google có thể ưu tiên hiển thị các trang AMP trong kết quả tìm kiếm di động, đặc biệt là trong "Carousel Tin Tức" hoặc các vị trí nổi bật khác. Điều này giúp tăng khả năng xuất hiện của trang web của bạn trước mắt người dùng khi họ tìm kiếm từ thiết bị di động.

Google rõ ràng thể hiện sự ưu tiên đối với AMP, và việc triển khai AMP có thể có ảnh hưởng tích cực đến xếp hạng trong kết quả tìm kiếm di động.
Với tốc độ tải trang nhanh và trải nghiệm người dùng tốt, AMP có thể tăng cơ hội tương tác từ người dùng và giữ chân họ lâu hơn trên trang web của bạn. Điều này có thể có lợi cho SEO, vì Google cũng xem xét thời gian lưu trữ và tương tác người dùng.
Với trang tải nhanh chóng, người dùng có khả năng ít hơn để rời đi trước khi trang web hoàn thành tải. Điều này giúp cải thiện tỷ lệ thoát (bounce rate), một yếu tố mà Google sử dụng để đánh giá chất lượng trang web.
Trang AMP thường được ưu tiên trong kết quả tìm kiếm di động, có thể khiến cho trang web truyền thống không sử dụng AMP ít được thấy hơn trên di động.
Mặc dù AMP mang lại nhiều lợi ích về tốc độ tải trang và trải nghiệm di động, nhưng vẫn có những lý do khiến nhiều trang web không lựa chọn triển khai AMP. Dưới đây là một số lý do chính:
Mặc dù AMP mang lại nhiều ưu điểm về hiệu suất, nhưng quyết định sử dụng nó hay không nên dựa trên nhu cầu cụ thể của trang web, mục tiêu kinh doanh và sự đánh đổi giữa tốc độ tải trang và linh hoạt trong thiết kế và chức năng.

Cài đặt AMP có thể được thực hiện một cách đơn giản trên trang web của bạn. Dưới đây là hướng dẫn cơ bản để cài đặt AMP:
Thêm thẻ <html amp> vào đầu trang HTML của bạn để chỉ định rằng trang này sẽ sử dụng AMP. Ví dụ:
<!DOCTYPE html>
<html amp lang="en">
<head>
<!-- Thêm các thẻ meta và các tài nguyên cần thiết khác tại đây -->
</head>
<body>
<!-- Nội dung trang web của bạn ở đây -->
</body>
</html>
Thêm thẻ <script async src="https://cdn.ampproject.org/v0.js"></script> và các thẻ <style amp-custom> để bao gồm các tài nguyên cần thiết cho AMP. Ví dụ:
<head>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<style amp-custom>
/* Đặt các quy tắc CSS tùy chỉnh của bạn ở đây */
</style>
<!-- Các thẻ meta và tài nguyên khác -->
</head>
<amp-img>), video (<amp-video>), đầu tiêu đề (<h1>, <h2>), vv.<meta> cần thiết để cung cấp thông tin đầy đủ về trang AMP, bao gồm tiêu đề, mô tả, ảnh đại diện, vv.Nhớ rằng cài đặt AMP là một quy trình, và việc tối ưu hóa và cập nhật liên tục là quan trọng để duy trì và nâng cao trải nghiệm người dùng.
Để vô hiệu hóa Google AMP, bạn cần thực hiện một số bước trên trang web của mình. Dưới đây là hướng dẫn chi tiết cho việc vô hiệu hóa AMP:
<html amp> ở đầu trang và tất cả các thẻ liên quan như <script async src="https://cdn.ampproject.org/v0.js"></script>.<link rel="amphtml"> và các thẻ meta AMP cần được loại bỏ.Lưu ý rằng việc vô hiệu hóa AMP có thể ảnh hưởng đến hiệu suất tải trang trên thiết bị di động, vì vậy hãy đảm bảo rằng trang web của bạn được tối ưu hóa cho trải nghiệm di động mà không sử dụng AMP nếu bạn quyết định vô hiệu hóa nó.
Trong bài viết này, chúng ta đã khám phá sâu về công nghệ AMP (Accelerated Mobile Pages) - một giải pháp của Google nhằm tối ưu hóa trải nghiệm người dùng trên thiết bị di động. Qua việc tìm hiểu về ý nghĩa của AMP, cách cài đặt nó để tăng tốc tải trang và cả quy trình vô hiệu hóa nếu cần thiết, chúng ta hiểu rõ hơn về lợi ích và nhược điểm của việc sử dụng công nghệ này.
Tuy AMP mang lại sự tăng tốc đáng kể trong việc tải trang, giúp cải thiện trải nghiệm người dùng trên thiết bị di động, nhưng không phải tất cả các trang web đều thích hợp với nó. Việc vô hiệu hóa AMP cũng là một quyết định quan trọng, đặc biệt là đối với những trang web muốn giữ sự linh hoạt và tự do trong thiết kế và chức năng.
Dù cho việc sử dụng hay không sử dụng AMP, quan trọng nhất là hiểu rõ nhu cầu và mục tiêu của trang web của bạn. Hãy duy trì một trang web mà không chỉ nhanh chóng mà còn phản ánh đúng giá trị và tính chất đặc trưng của doanh nghiệp hay nội dung bạn cung cấp. AMP có thể là một công cụ hữu ích, nhưng quyết định cuối cùng nên dựa trên yếu tố cụ thể của từng trang web và mục tiêu kinh doanh cụ thể.
Mọi người cùng tìm kiếm: amp là gì
Với giá cực tốt, bạn sẽ sở hữu dịch vụ Cloud Hosting ổ SSD tốc độ cao, an toàn và bảo mật. Đặc biệt, chúng tôi cung cấp bảng điều khiển cPanel dễ sử dụng và băng thông không giới hạn. Hãy trải nghiệm sự khác biệt với KDATA ngay hôm nay!
https://kdata.vn/cloud-hosting
👉 Liên hệ ngay KDATA hỗ trợ tận tình, support tối đa, giúp bạn trải nghiệm dịch vụ giá hời chất lượng tốt nhất
Tips: Tham gia Channel Telegram KDATA để không bỏ sót khuyến mãi hot nào