
Browser fingerprint là gì và tại sao nó trở thành một trong những công cụ mạnh mẽ nhất để theo dõi người dùng trên Internet? Khi bạn duyệt web, các trang web có thể thu thập thông tin từ trình duyệt và thiết bị của bạn mà không cần sử dụng cookie hay các công nghệ truyền thống khác.
Đây chính là kỹ thuật tạo dấu vân tay trình duyệt (browser fingerprinting). Hãy cùng tìm hiểu sâu hơn về cơ chế hoạt động của dấu vân tay trình duyệt và những cách để bảo vệ sự riêng tư của bạn trước các hình thức theo dõi này.
Browser fingerprint, hay dấu vân tay trình duyệt, là một kỹ thuật sử dụng thông tin từ trình duyệt và thiết bị để nhận diện một người dùng duy nhất trên internet.
Dấu vân tay này được các trang web thu thập nhằm theo dõi người dùng, bất kể họ có xoá cookie hoặc sử dụng chế độ ẩn danh.
Khả năng nhận diện này dựa trên nhiều phương pháp kỹ thuật, khai thác thông tin về trình duyệt, phần cứng và phần mềm của thiết bị.

Trang web tạo một phần tử <canvas> ẩn trên trang, sau đó yêu cầu trình duyệt vẽ hình ảnh trên đó. Sự khác biệt trong quá trình vẽ hình do phần cứng và phần mềm của từng thiết bị tạo nên những đặc điểm nhận diện độc đáo, từ đó sinh ra dấu vân tay riêng.
Tận dụng khả năng đồ họa của WebGL, phương pháp này thu thập dữ liệu về quá trình hiển thị hình ảnh 3D trên trình duyệt. Những biến thể nhỏ trong quá trình xử lý đồ họa tạo ra dấu vân tay độc nhất.
Trình duyệt phát ra âm thanh (thường không thể nghe thấy) và phân tích cách hệ thống xử lý âm thanh đó. Từ đó, những khác biệt nhỏ về phần cứng hoặc phần mềm âm thanh sẽ giúp nhận diện thiết bị cụ thể.
Trình duyệt sẽ quét danh sách các plugin được cài đặt. Mỗi bộ plugin duy nhất tạo ra một dấu vân tay riêng, từ đó có thể dùng để theo dõi người dùng.
Các header như User-Agent, Accept-Language và Referer chứa thông tin về trình duyệt và hệ thống của người dùng. Các trang web có thể sử dụng những thông tin này để phân biệt và nhận diện từng thiết bị khác nhau.
Phương pháp này sử dụng CSS để đo lường kích thước, kiểu dáng của các phần tử trên trang web. Sự khác biệt trong cách hiển thị của từng trình duyệt có thể tạo ra một dấu vân tay độc đáo.
Kỹ thuật này lấy thông tin về địa chỉ IP cục bộ thông qua WebRTC, cho phép trang web thu thập thêm dữ liệu về mạng của người dùng.
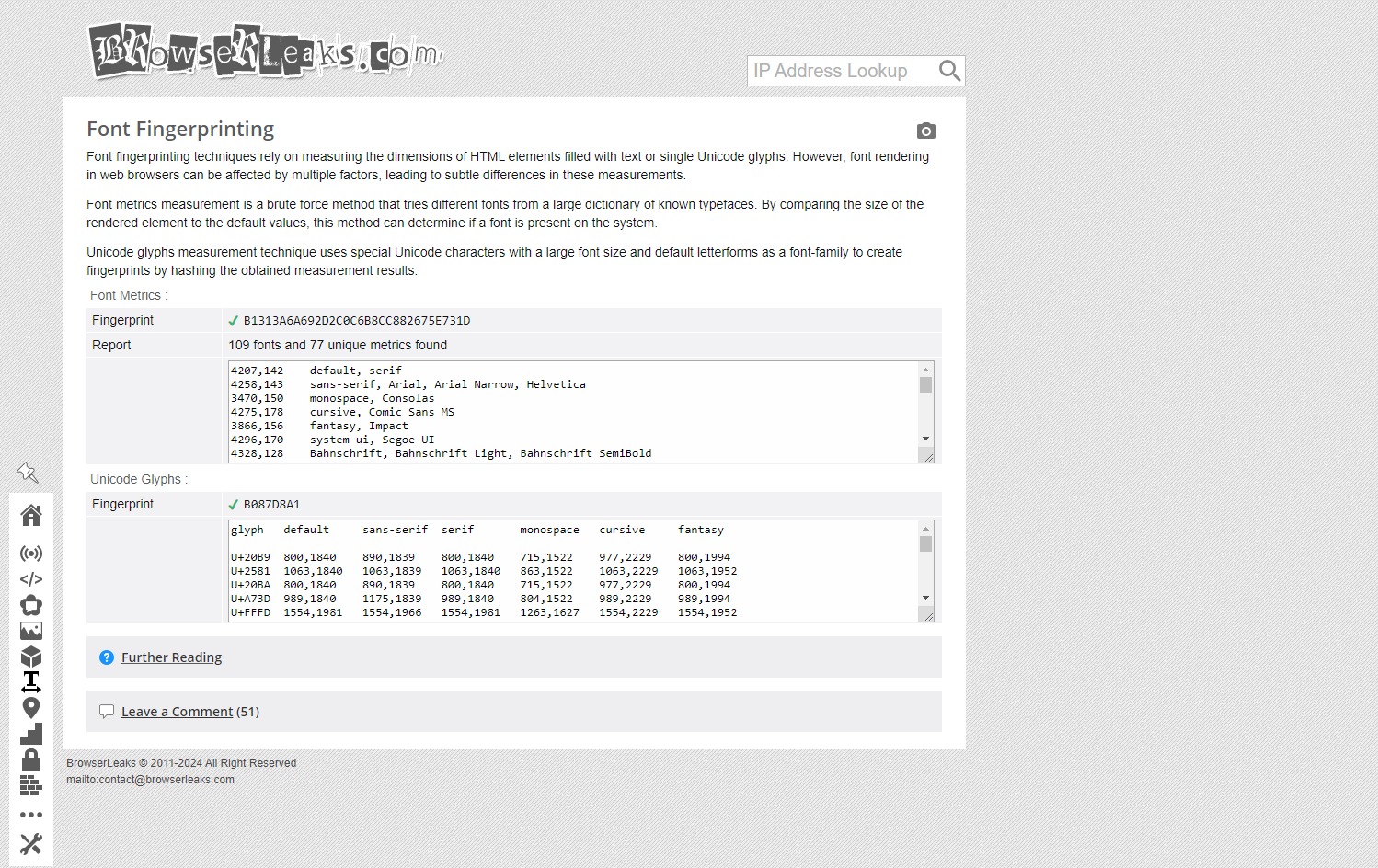
Sự khác biệt về các phông chữ cài đặt và cách hiển thị chúng trên từng thiết bị sẽ giúp trang web tạo ra một dấu vân tay duy nhất.
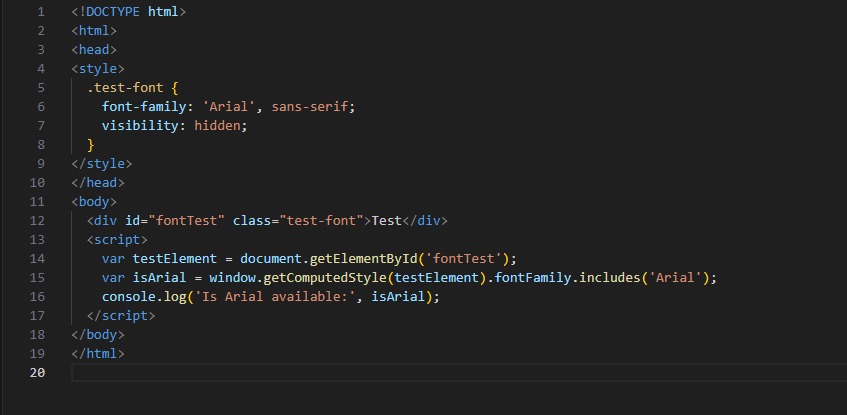
Kỹ thuật này sử dụng CSS để tải font và kiểm tra sự có mặt của chúng trên hệ thống. Nếu font có sẵn, văn bản sẽ được hiển thị theo font đó; nếu không, font dự phòng sẽ được dùng.
Kích thước và kiểu dáng văn bản được đo lường để xác định sự tồn tại của font.

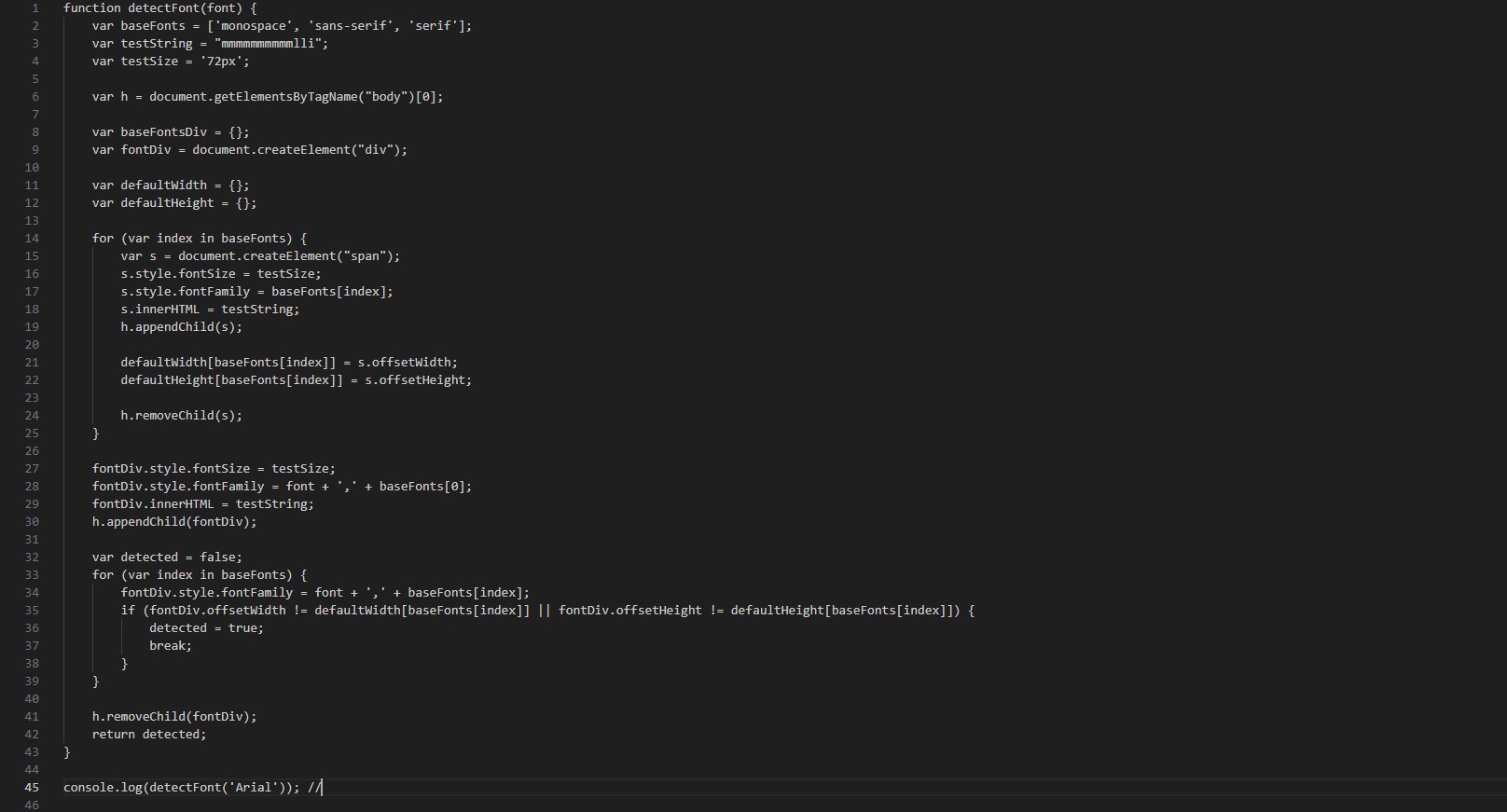
JavaScript sẽ tạo ra một phần tử văn bản với một font cơ bản như monospace, đo kích thước của nó, sau đó áp dụng font thử nghiệm và đo lại. Nếu kích thước thay đổi, điều đó nghĩa là font có trên hệ thống.

Phương pháp sử dụng Adobe Flash để truy cập vào hệ thống và kiểm tra các font đã cài đặt. Tuy nhiên, với sự lỗi thời của Flash, phương pháp này hầu như không còn được sử dụng.
Tương tự như kỹ thuật vân tay canvas, phần tử <canvas> được dùng để vẽ văn bản với các font khác nhau, sau đó đo kích thước của văn bản. Nếu có sự thay đổi kích thước, font thử nghiệm có sẵn trên hệ thống.

Phông chữ hệ thống: Đây là các font mặc định được cài đặt sẵn trong hệ điều hành. Chúng đảm bảo tính tương thích và hiển thị văn bản ổn định trên các thiết bị khác nhau. Ví dụ như Arial, Helvetica, DejaVu Sans.
Phông chữ ứng dụng: Được cài đặt cùng với các ứng dụng cụ thể, các font này thường không có sẵn trong hệ điều hành mặc định. Chúng có thể giúp tăng cường tính độc đáo của vân tay, từ đó làm cho người dùng dễ bị theo dõi hơn.
Phông chữ cá nhân: Đây là các font được tùy chỉnh hoặc thêm vào bởi người dùng cá nhân. Sự có mặt của các font độc đáo này có thể giúp tạo ra một dấu vân tay trình duyệt cực kỳ đặc biệt.
Để ngăn chặn việc theo dõi qua dấu vân tay phông chữ, người dùng có thể áp dụng một số phương pháp sau:
Dấu vân tay trình duyệt là một công cụ mạnh mẽ để theo dõi người dùng, ngay cả khi không có cookie hay trong chế độ duyệt web riêng tư.
Phương pháp này dựa trên nhiều yếu tố như phông chữ, phần cứng, và phần mềm, giúp các trang web xác định thiết bị duy nhất của người dùng.
Tuy nhiên, người dùng có thể bảo vệ quyền riêng tư của mình bằng cách sử dụng các trình duyệt chống nhận diện hoặc các công cụ bảo vệ dấu vân tay.
Tips: Tham gia Channel Telegram KDATA để không bỏ sót khuyến mãi hot nào