
Trong thế giới digital marketing, hình ảnh đóng vai trò vô cùng quan trọng, góp phần thu hút độc giả, truyền tải thông điệp hiệu quả và gia tăng tỷ lệ chuyển đổi. Bên cạnh đó, ít ai biết rằng, hình ảnh cũng là "vũ khí bí mật" giúp website của bạn chinh phục thứ hạng cao trên trang kết quả tìm kiếm. Và chìa khóa để khai phá sức mạnh tiềm ẩn này chính là tối ưu hóa hình ảnh cho SEO, đặc biệt là sử dụng thuộc tính Alt text một cách thông minh.
Trước tiên, hãy cùng giải mã khái niệm "Alt text" - yếu tố tưởng chừng đơn giản nhưng lại nắm giữ vai trò then chốt trong việc tối ưu hóa hình ảnh.
Thuộc tính Alt text (hay còn gọi là "thẻ alt", "văn bản thay thế") là đoạn văn bản ngắn gọn, súc tích, được chèn vào mã HTML của hình ảnh, hiển thị thay thế khi hình ảnh không thể tải được.
Ví dụ: khi đường truyền internet gặp trục trặc, trình duyệt chặn hiển thị hình ảnh hoặc người dùng sử dụng trình đọc màn hình (dành cho người khiếm thị).
Lúc này, thay vì một khoảng trống vô hồn, Alt text sẽ xuất hiện, giúp người dùng, dù trong bất kỳ hoàn cảnh nào, cũng có thể hiểu được nội dung hình ảnh muốn truyền tải.
Vậy, Alt text có ý nghĩa như thế nào đối với SEO?
Không chỉ mang lại trải nghiệm người dùng (UX) liền mạch, Alt text còn đóng vai trò như "lời dẫn" giúp các công cụ tìm kiếm như Google "thấu hiểu" nội dung hình ảnh. Từ đó, Google có thể đánh giá mức độ liên quan của hình ảnh với nội dung bài viết, từ khóa người dùng tìm kiếm, từ đó nâng cao thứ hạng website trên trang kết quả tìm kiếm.
Lưu ý: Alt text hiệu quả cần đảm bảo ngắn gọn (dưới 125 ký tự), mô tả chính xác nội dung hình ảnh và chứa từ khóa liên quan đến bài viết.
Thêm Alt text cho hình ảnh là thao tác đơn giản, dễ thực hiện. Bạn có thể áp dụng một trong hai cách sau:
Bước 1: Đăng nhập vào trang quản trị WordPress của bạn.
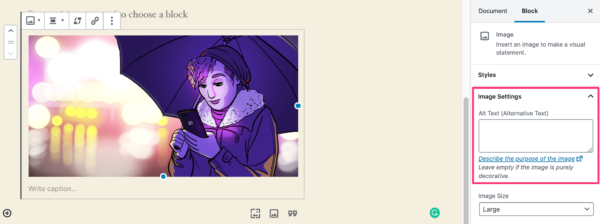
Bước 2: Chọn bài viết hoặc trang bạn muốn chỉnh sửa và nhấp vào hình ảnh cần thêm Alt text.
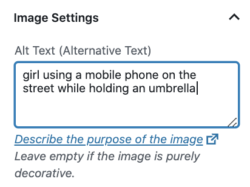
Bước 3: Trong thanh công cụ bên phải, chọn mục "Văn bản thay thế".

Bước 4: Nhập đoạn văn bản mô tả hình ảnh vào ô "Văn bản thay thế".

Bước 5: Nhấn nút "Cập nhật" để lưu thay đổi.
Bạn có thể thêm thuộc tính "alt" ngay trong thẻ "<img>" của hình ảnh với cấu trúc như sau:
<img src="đường-dẫn-hình-ảnh" alt="mô tả hình ảnh">
Ví dụ:
<img src="https://example.com/hinh-anh-meo.jpg" alt="Chú mèo đang ngủ ngon lành trên ghế sofa">
Nói một cách dễ hiểu, tối ưu hóa hình ảnh cho SEO là quá trình giúp các công cụ tìm kiếm dễ dàng hiểu được nội dung hình ảnh và đánh giá cao mức độ liên quan của hình ảnh với website.
Từ đó, website sẽ được ưu tiên hiển thị ở vị trí cao hơn trên trang kết quả tìm kiếm, thu hút lưu lượng truy cập tự nhiên (organic traffic) và tiếp cận khách hàng tiềm năng.
Dưới đây là những lợi ích vượt trội mà tối ưu hóa hình ảnh mang lại:
Nâng tầm trải nghiệm người dùng: Hình ảnh đẹp, chất lượng cao, được tối ưu tốc độ tải sẽ giúp website trở nên thu hút và chuyên nghiệp. Từ đó, người dùng sẽ có trải nghiệm tích cực hơn, thời gian ở lại trang lâu hơn, giảm tỷ lệ thoát trang và tăng khả năng chuyển đổi.
Gia tăng khả năng hiển thị trên công cụ tìm kiếm: Website có hình ảnh được tối ưu SEO sẽ xuất hiện ở vị trí cao hơn trên trang kết quả tìm kiếm của Google (bao gồm cả kết quả tìm kiếm hình ảnh). Điều này giúp website thu hút được nhiều lượt truy cập tự nhiên hơn, từ đó tăng lượng khách hàng tiềm năng.
Xây dựng thương hiệu vững chắc: Hình ảnh chất lượng cao, thể hiện được giá trị cốt lõi của thương hiệu sẽ tạo ấn tượng mạnh mẽ với người dùng, góp phần xây dựng hình ảnh chuyên nghiệp và tăng nhận diện thương hiệu.
Bên cạnh việc thêm Alt text, để hình ảnh trở thành "công cụ" SEO đắc lực, bạn cần lưu ý những vấn đề sau:
1. Lựa chọn hình ảnh chất lượng cao, phù hợp với nội dung bài viết: Hình ảnh là "linh hồn" của bài viết, góp phần truyền tải thông điệp một cách sinh động và thu hút hơn. Vì vậy, hãy lựa chọn hình ảnh có chất lượng tốt, độ phân giải cao, kích thước phù hợp và liên quan đến nội dung bài viết.
2. Sử dụng từ khóa trong tên tệp tin ảnh: Tương tự như Alt text, tên tệp tin ảnh cũng giúp Google hiểu được nội dung hình ảnh và xếp hạng website. Hãy đặt tên tệp tin ngắn gọn, dễ hiểu, chứa từ khóa liên quan và phân cách các từ bằng dấu gạch nối (-).
3. Chọn định dạng hình ảnh phù hợp: Một số định dạng hình ảnh phổ biến nhất hiện nay là JPEG, PNG, GIF. Mỗi định dạng sẽ có ưu và nhược điểm riêng. Hãy cân nhắc lựa chọn định dạng phù hợp với mục đích sử dụng và kích thước hình ảnh.
4. Tối ưu kích thước và dung lượng hình ảnh: Hình ảnh có dung lượng quá lớn sẽ làm tăng thời gian tải trang, ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO. Hãy sử dụng các công cụ nén hình ảnh trực tuyến hoặc plugin nén hình ảnh cho WordPress để giảm dung lượng hình ảnh mà không làm giảm chất lượng hình ảnh.
5. Sử dụng sitemap hình ảnh: Sitemap hình ảnh giúp Google thu thập dữ liệu và lập chỉ mục hình ảnh trên website một cách nhanh chóng và hiệu quả hơn. Bạn có thể tạo sitemap hình ảnh thủ công hoặc sử dụng các plugin hỗ trợ tự động tạo sitemap cho WordPress.
Tối ưu hóa hình ảnh cho SEO không phải là một lựa chọn, mà là một yếu tố BẮT BUỘC trong chiến lược SEO tổng thể của mọi website. Hy vọng bài viết đã cung cấp cho bạn những kiến thức bổ ích về thuộc tính Alt text và cách tối ưu hóa hình ảnh hiệu quả, giúp website của bạn "ghi điểm" với Google, thu hút lượng truy cập khủng và vượt qua mọi đối thủ.
Với giá cực tốt, bạn sẽ sở hữu dịch vụ Cloud Hosting ổ SSD tốc độ cao, an toàn và bảo mật. Đặc biệt, chúng tôi cung cấp bảng điều khiển cPanel dễ sử dụng và băng thông không giới hạn. Hãy trải nghiệm sự khác biệt với KDATA ngay hôm nay!
https://kdata.vn/cloud-hosting
👉 Liên hệ ngay KDATA hỗ trợ tận tình, support tối đa, giúp bạn trải nghiệm dịch vụ giá hời chất lượng tốt nhất
Tips: Tham gia Channel Telegram KDATA để không bỏ sót khuyến mãi hot nào